「プログラミングって難しそう…」「でも、ちょっと触ってみたいかも」
そんなあなたにぴったりなのが、Google Apps Script(通称GAS)です。
GASは、GoogleスプレッドシートやGmailなど、私たちが日常的に使っているGoogleのサービスを、ちょっとしたコードでぐっと便利にできるツール。特別なソフトもインストール不要で、ブラウザさえあれば今すぐ始められます。
この講座では、「メールの自動送信」「スプレッドシートの自動整理」など、実際の仕事や生活に直結する便利ワザを通して、プログラミングの基礎と楽しさを体験していきます。
難しい専門知識はいりません。
手を動かしながら「できた!」を一緒に積み重ねていきましょう。
GASとは?
GAS(Google Apps Script)は、Googleが提供する無料のプログラミング環境です。
Gmail、スプレッドシート、カレンダー、フォームなど、日常的に使うGoogleのサービスを、自分の好きなように自動化・カスタマイズすることができます。
GASは、JavaScriptという有名な言語をベースにしていますが、難しいコードを書く必要はありません。
たとえば、「毎朝9時に自動でメールを送る」や「シートに入力された情報を整理して通知する」など、実務の「ちょっと面倒」をなくすのにぴったりです。
GASでできることの例
- スプレッドシートの入力ミスを自動でチェック
- 回答フォームからのデータを自動集計
- Gmailでテンプレートメールを一括送信
- Googleカレンダーに予定を一気に登録
- データ更新をSlackやLINEに自動通知
こんな人におすすめ
- プログラミング初心者で「何かやってみたい」人
- 日々の業務に「自動化したい作業」がある人
- スプレッドシートやGmailを仕事でよく使っている人
GASは「今の仕事を便利にするための、最短ルートのプログラミング」。
まずは気軽にコードを書いて、手間のかかる作業を少しずつ自動化してみましょう!
さっそくGASを書いてみよう!
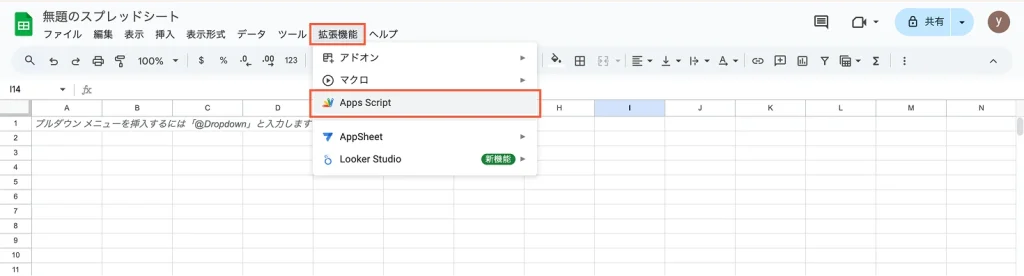
画面上部のメニューから以下の順にクリックします。

すると、別タブでスクリプトエディタが開きます。
ここが、GASのコードを書く場所です。
エディタを開こうとすると「Bad Request Error 400」が出てしまう方へ
Google ChromeでのChromeプロファイルとスプレッドシートのアカウントが異なるとエラーが出てしまいます。両者が同じアカウントであることを確認してください!
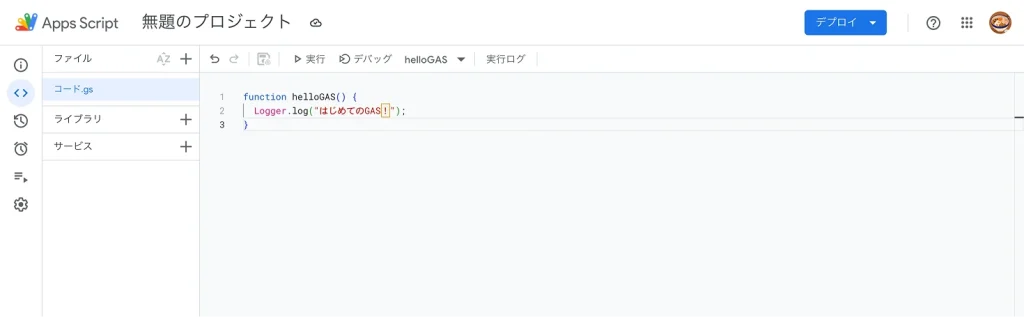
コードエディター最初に書いてあるfunction myFunction()〜は全て消してしまい、まずは以下のコードを書いてみましょう。
function helloGAS() {
Logger.log("はじめてのGAS!");
}※コピペでOKです。
このコードは、ログに「はじめてのGAS!」と表示するだけのシンプルな処理です。
書けたらコードを保存します。

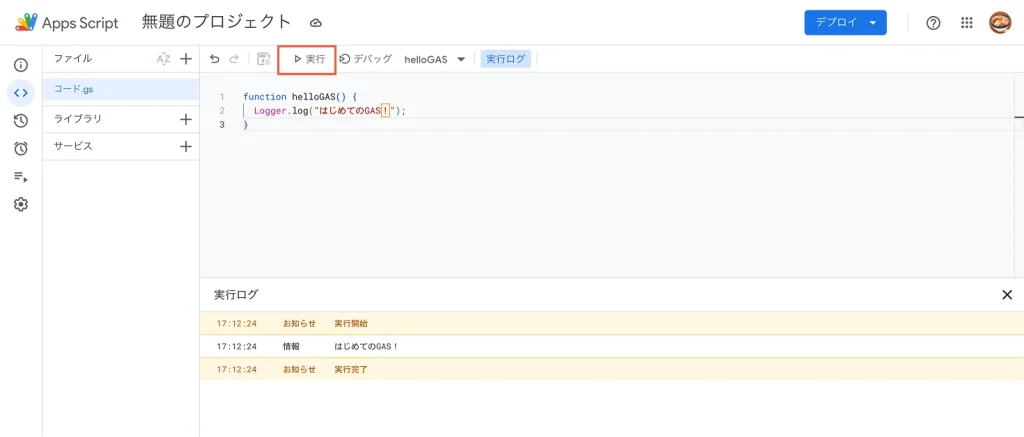
画面上の「▶実行」をクリックすると、スクリプトが実行されます。
初回のみ「承認が必要です」と出る場合があるので許可を進めてください。
実行後、「表示」→「ログ」で「はじめてのGAS!」のメッセージを確認できたら成功です!

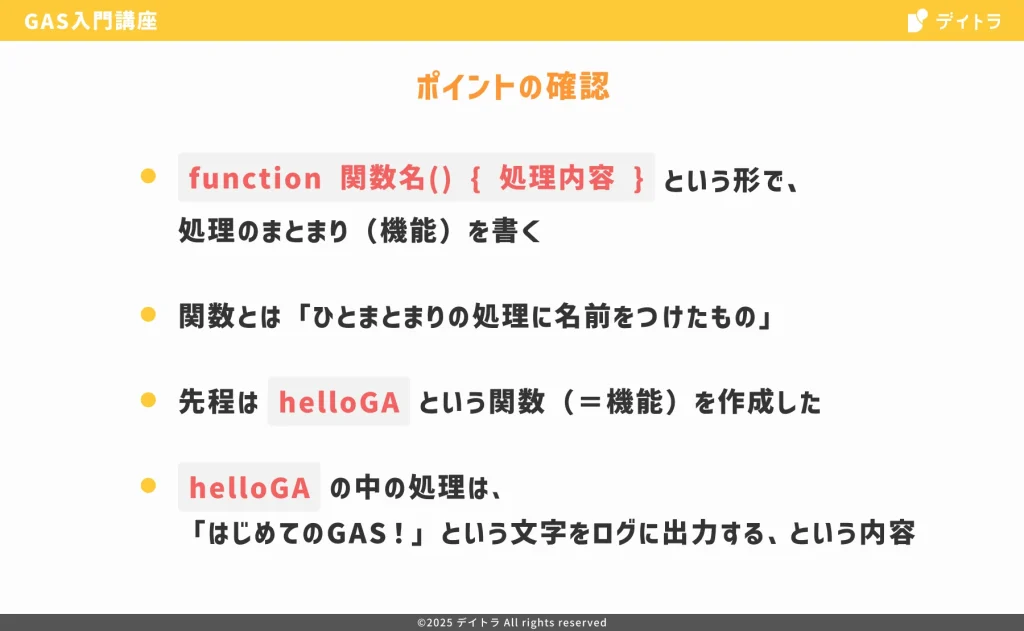
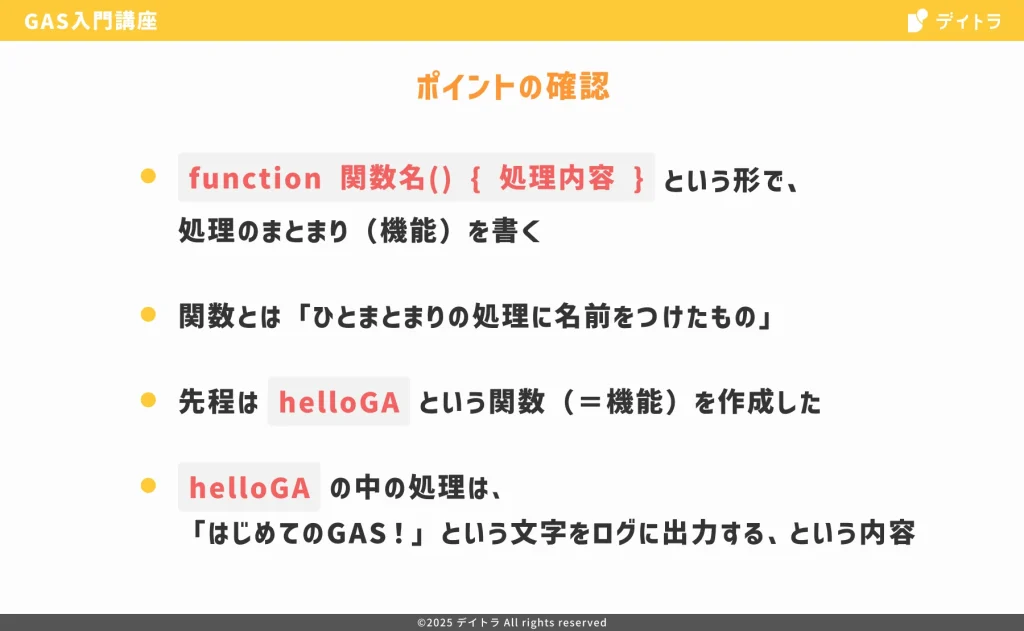
ポイントの確認
ここで、今回どんな処理をしたのか確認しておきましょう!
GASでは、何かの処理をまとめて実行したいとき、 function 関数名() { 処理内容 } という形で関数を作成します。
 デイトラちゃん
デイトラちゃん今回は「helloGAS」という関数を作成して実行したよ!


関数を使うことで、処理をわかりやすく整理したり、何度も使いまわしたりできるようになります。
GASにおいて関数はとても大事な基本になるので押さえておきましょう!
スプレッドシートに文字を書き込んでみよう!
では続いてスプレッドシートに文字を書き込んでみましょう!
function writeToSheet() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.getRange("A1").setValue("こんにちは、GAS!");
}貼り付けができたら、先程と同様に保存して実行してみましょう。
今回はGASからスプレッドシートを操作する処理をしているので、権限に関する承認が求められます。
プログラム(アプリ)がスプレッドシートを操作できるように許可するアカウントを選択します。
「このアプリは Google で確認されていません」と警告が出る方へ
突然の警告にびっくりしてしまうかもしれませんが、これはGoogleが「このスクリプトはあなたのGoogleアカウントの情報にアクセスしようとしていますが、本当に信頼しても大丈夫ですか?」と安全面に配慮してやさしく注意してくれている警告です。
自分で作ったスクリプトや、信頼できる人から共有されたものであれば、進めて問題ないですが、進み方がわかりにくいので以下を確認してください👇️
表示された詳細をクリックし、
プロジェクト名(安全ではないページ※)に移動をクリックすればOKです
※物騒な表現ですが「安全かどうか(Googleでは)わからないページ」と思ってください…!
「続行」をクリックします。
処理が無事完了したらスプレッドシートを確認してみましょう!
以下のように文字が出力されていたらOKです!
コードの中身を理解しよう!
では、先程実行したコードの中身を細かく確認してみましょう!
function writeToSheet() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.getRange("A1").setValue("こんにちは、GAS!");
}プログラミングの仕組み的なところなので、最初はちょっと難しく感じるかもしれませんが、今は「ふーん、そういうものなんだ」くらいで大丈夫です。
少しずつイメージを掴んでいきましょう!
変数
function writeToSheet() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();まずは最初の1~2行目を見ていきましょう。
まず、関数writeToSheetを定義するところからスタートしていますね。
続く2行目のconstですが、これは変数(へんすう)を作るためのキーワードです!
変数とは、プログラムの中で使いたい値や情報に名前をつけて保存できるしくみです。
const 変数名 = 保存するものと書くことで、変数を定義※します。(※宣言や代入とも言ったりします!)
つまり今回は「関数writeToSheetを定義し、その中でsheetという名前で情報を保存する」という処理からスタートしているのがわかりますね!
メソッド
では変数sheetに何の情報を保存するのか?の部分です。
SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();と一気に呪文みたくなりましたが、まさしくこれはGoogleが用意してくれているGAS用の呪文、メソッド(命令)といいます!
今回は「スプレッドシートの(SpreadsheetApp)、今開いているファイルの(getActiveSpreadsheet)、今開いているシートを取得して(getActiveSheet)」という命令になっています。
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();つまりこの行では「今開いているシートを取得して」という命令をsheetに保存していることがわかりますね!
メソッドの使い方
○○○.XXX()という記述がでてきたら、「○○○が持っているXXXのメソッドを使う」という処理であることを押さえておきましょう!



人.歩く() → 「人に対して“歩く”という命令をする」というイメージだね!
メソッドはクラスやオブジェクトに対して実行します。(なので最初のSpreadsheetAppという部分はメソッドではなく、クラスと呼ばれるものになっています)
クラスやオブジェクトという言葉が登場しましたが、これらは抽象的で理解するのが難しいため、今は「GASには、Googleが用意してくれた便利な命令(メソッド)がたくさんあるんだ!」ということだけ覚えておけばOKです👍️
引数
続いて、3行目の部分です。
sheet.getRange("A1").setValue("こんにちは、GAS!");sheetに対してgetRangeのメソッド・setValueのメソッドが記述されていますね。
getRange:セルを取得するメソッド
setValue:セルに書き込むメソッド
先ほどとは異なり、メソッドについている括弧()に文字が書かれていますね。
この括弧の中の “A1” や “こんにちは、GAS!” の部分、これを 「引数(ひきすう)」 と呼びます!
引数とは「どこに・なにをするか」という目的語的な情報をメソッドや関数に伝える役割です。
つまりこの行では『「A1」セルを取得し、「こんにちは、GAS!」という値を書き込む』という処理が記述されています!
まとめると以下のコードは、
function writeToSheet() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.getRange("A1").setValue("こんにちは、GAS!");
}- 今開いているシートを取得する
- 「A1」セルを取得し、「こんにちは、GAS!」という値を書き込む
このような処理をwriteToSheetという名前の関数として定義しているのがわかりますね!
生成AIの台頭と「コードを読む力」
今回のレッスンでは、
- 関数(処理のまとまりに名前をつけるしくみ)
- 変数(情報を保存するしくみ)
- メソッド(命令を与える動詞のようなしくみ)
- 引数(命令に「どこに・なにをするか」などの情報を渡す材料)
といった、GASを使ううえでとても大切な基本の考え方を確認してきました。
最近では、ChatGPTをはじめとする生成AIの登場によって、コードを書く敷居は一気に下がってきました。
AIがコードを“生成”してくれる時代だからこそ、私たちにとってコードを“読む力”がますます重要になっています。
GASのように、シンプルなコードの読み書きを通じて、
「この命令は何をしているのか?」「このコードはどこを変えれば応用できるのか?」
といった視点を持てるようになることは、すべての職種・立場の人にとって多くの場面に役立つスキルになっていきます。
まずは小さな「できた!」の積み重ねから。
この一歩が、業務の効率化や、あなたの可能性を広げる新しいスキルへの入口になります。
次回も、楽しみながら進んでいきましょう!🚀✨