前回はCanvaのテンプレートを使いこなし、文字や色、背景画像のカスタマイズに挑戦しましたね。基本操作に慣れてきたところで、今日はデザインをさらに魅力的にする素材の活用術を深掘りしていきます!
Canvaには、写真、イラスト、図形、アイコンなど、驚くほど豊富な素材が用意されています。これらを使いこなすことで、あなたのデザインはぐっとプロのような仕上がりになりますよ。
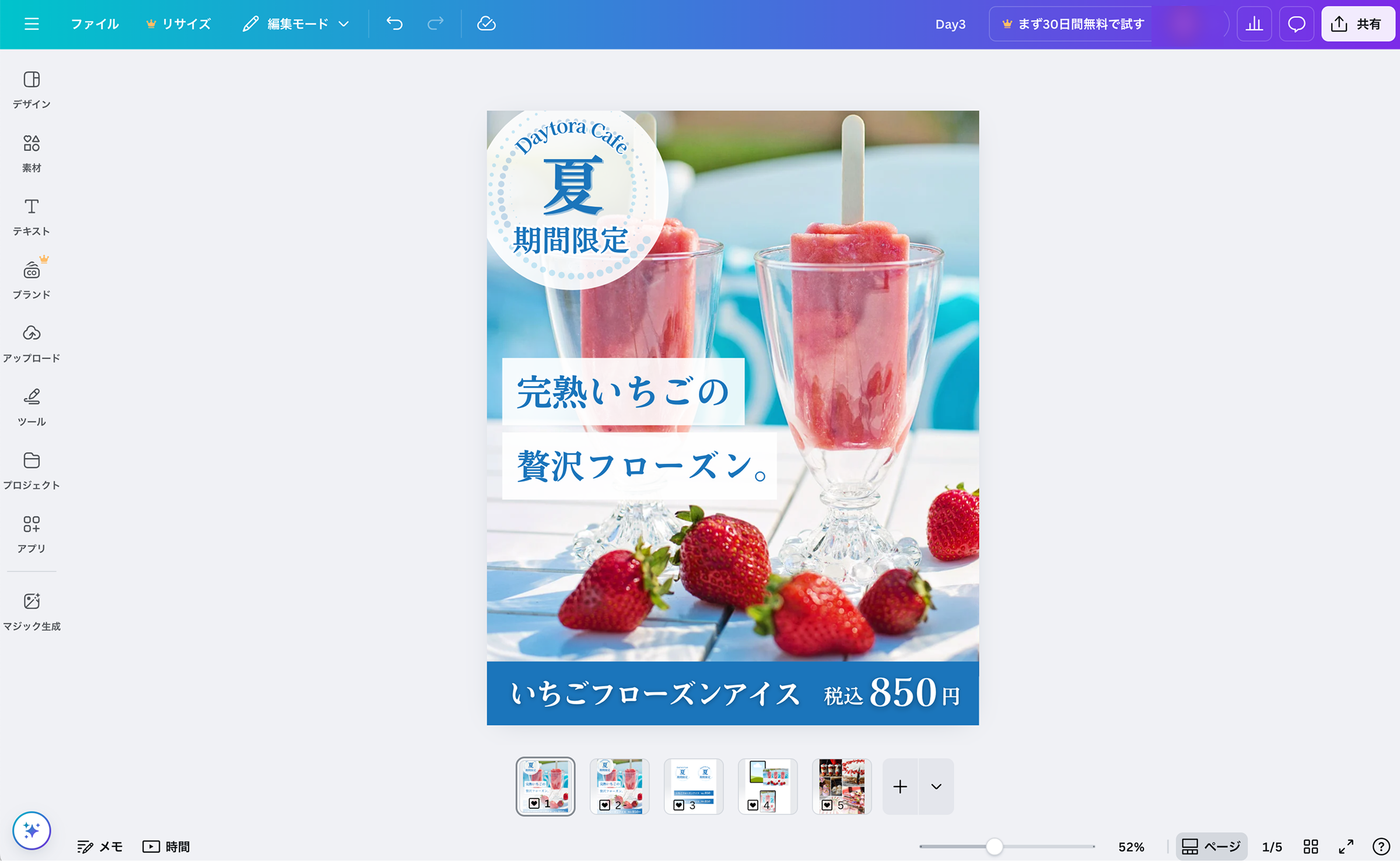
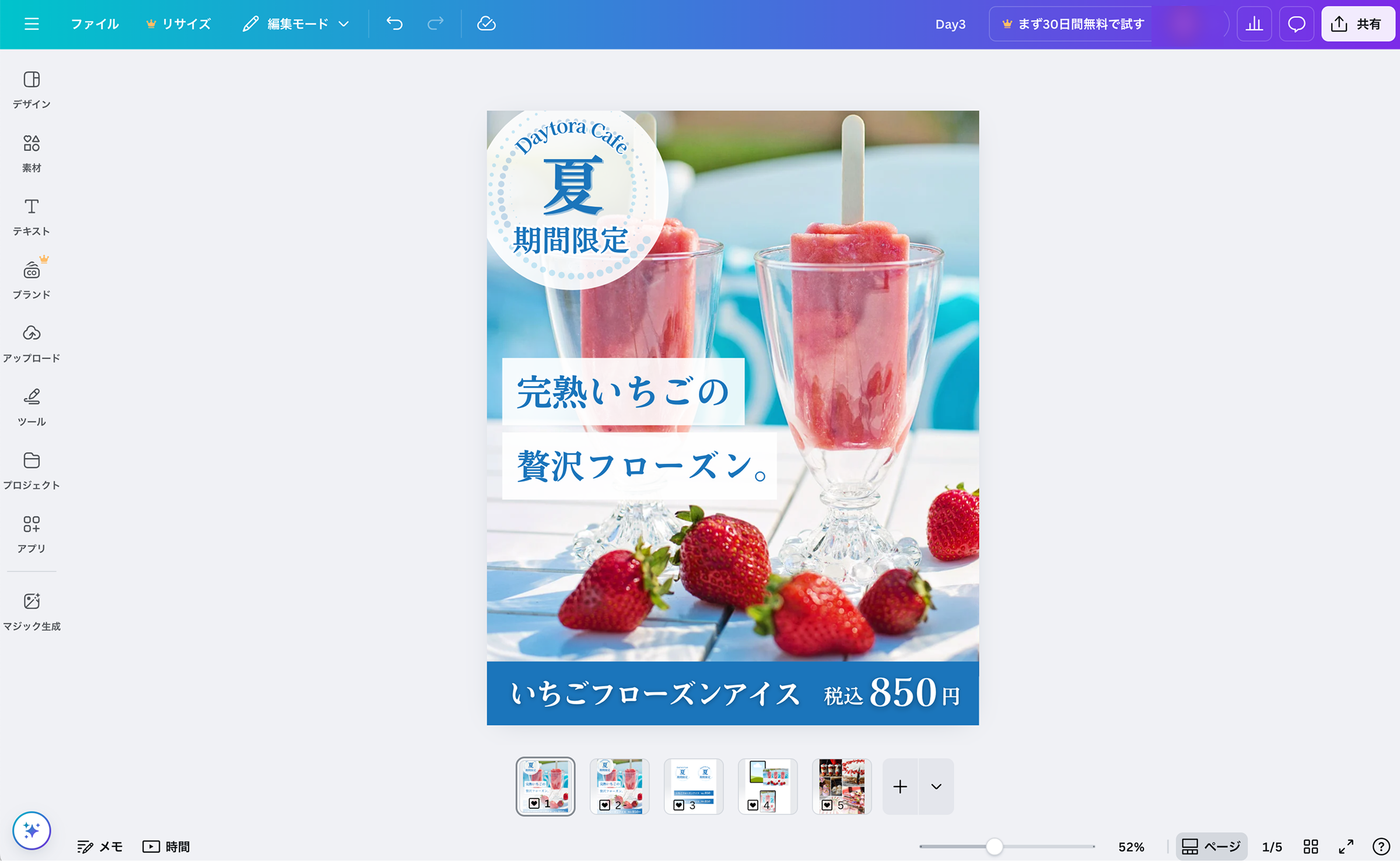
今回は、架空のカフェ「Daytora Cafe」の夏限定スイーツメニューをInstagramでお知らせするバナーを一緒に作っていきましょう!
 デイトラちゃん
デイトラちゃんこのバナー作成を通して、Canvaの様々な素材活用術をマスターしていきます。
写真素材の選び方と検索のコツ
デザインの印象を大きく左右する写真素材。Canvaには高品質な写真が山ほどありますが、その中からイメージにぴったりの一枚を見つけるにはコツがあります。
今回は、新メニューを美味しそうに見せる「スイーツ」「ドリンク」「カフェ」といった雰囲気の写真を探してみましょう。
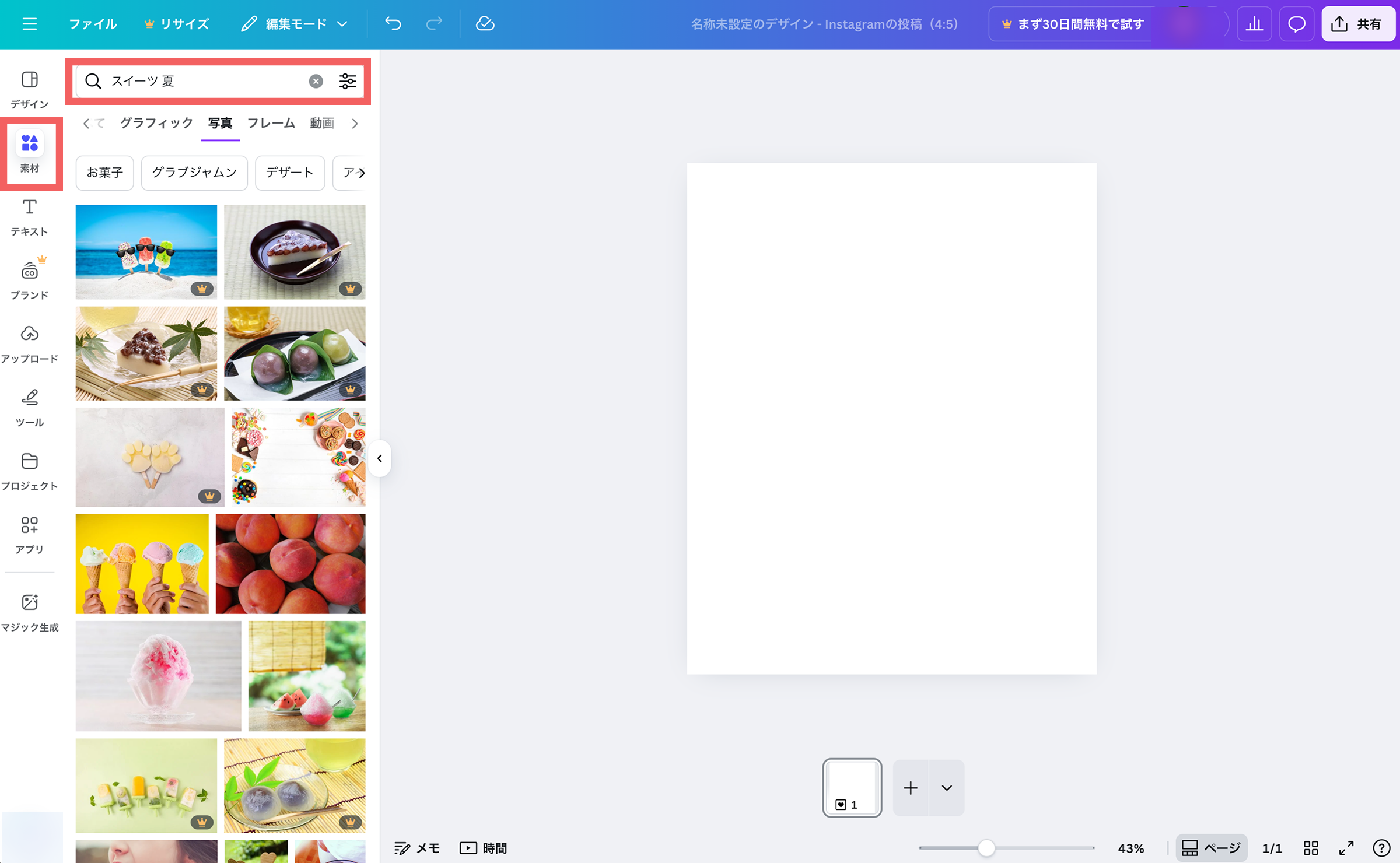
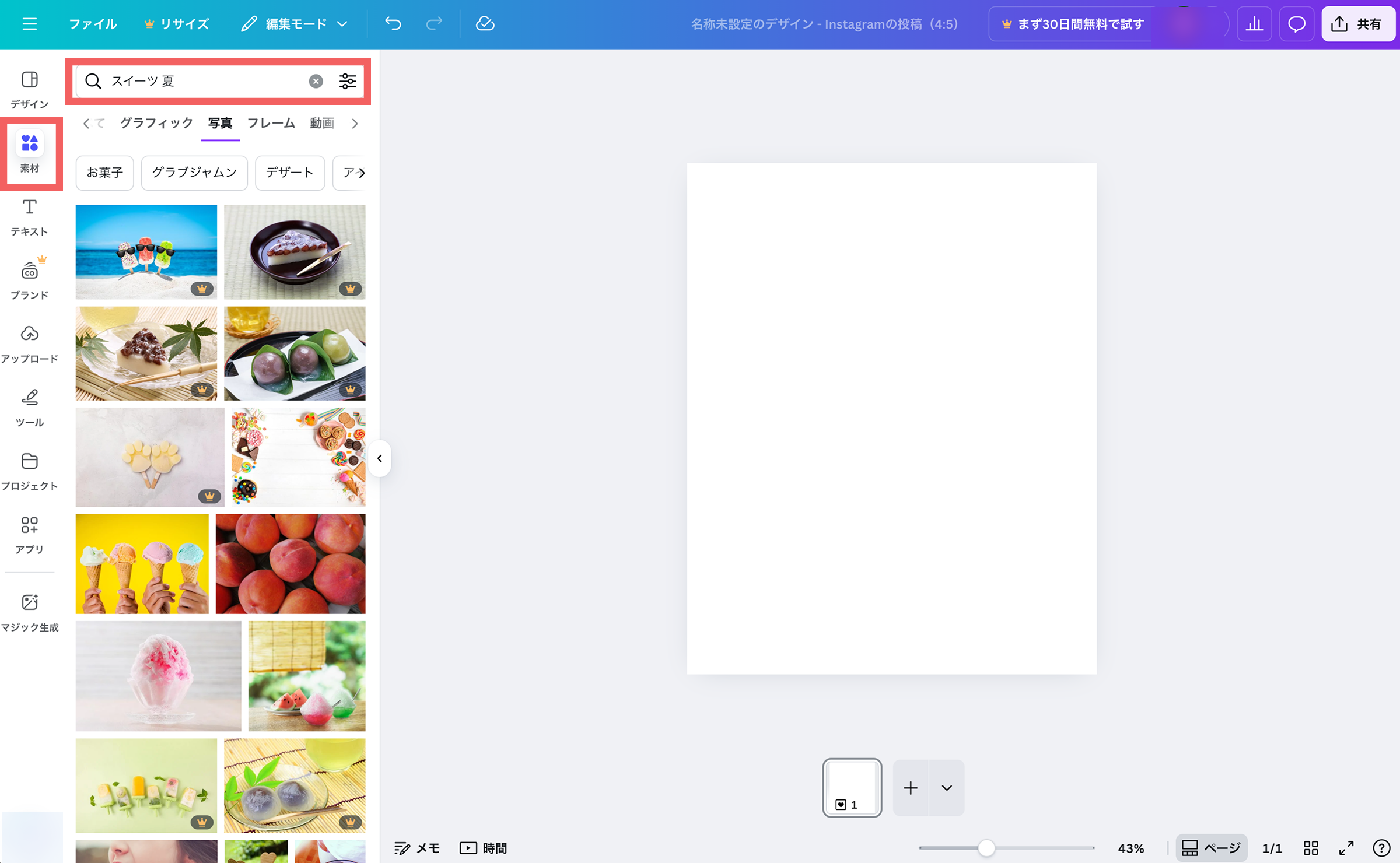
素材からキーワードで絞り込む
左側のサイドバーにある素材をクリックし、写真タブを選択します。検索バーに、イメージに合うキーワードを入力しましょう。
- 具体的なキーワード例:
スイーツ 夏コーヒー おしゃれデザートなど、複数試してみましょう。英語での検索(例:dessertcoffeefruit tart)も、さらに多くの写真が見つかることがあります。 - 感情や雰囲気のキーワード例:
美味しそう涼しい癒やし明るいなど、抽象的な言葉も組み合わせてみましょう。


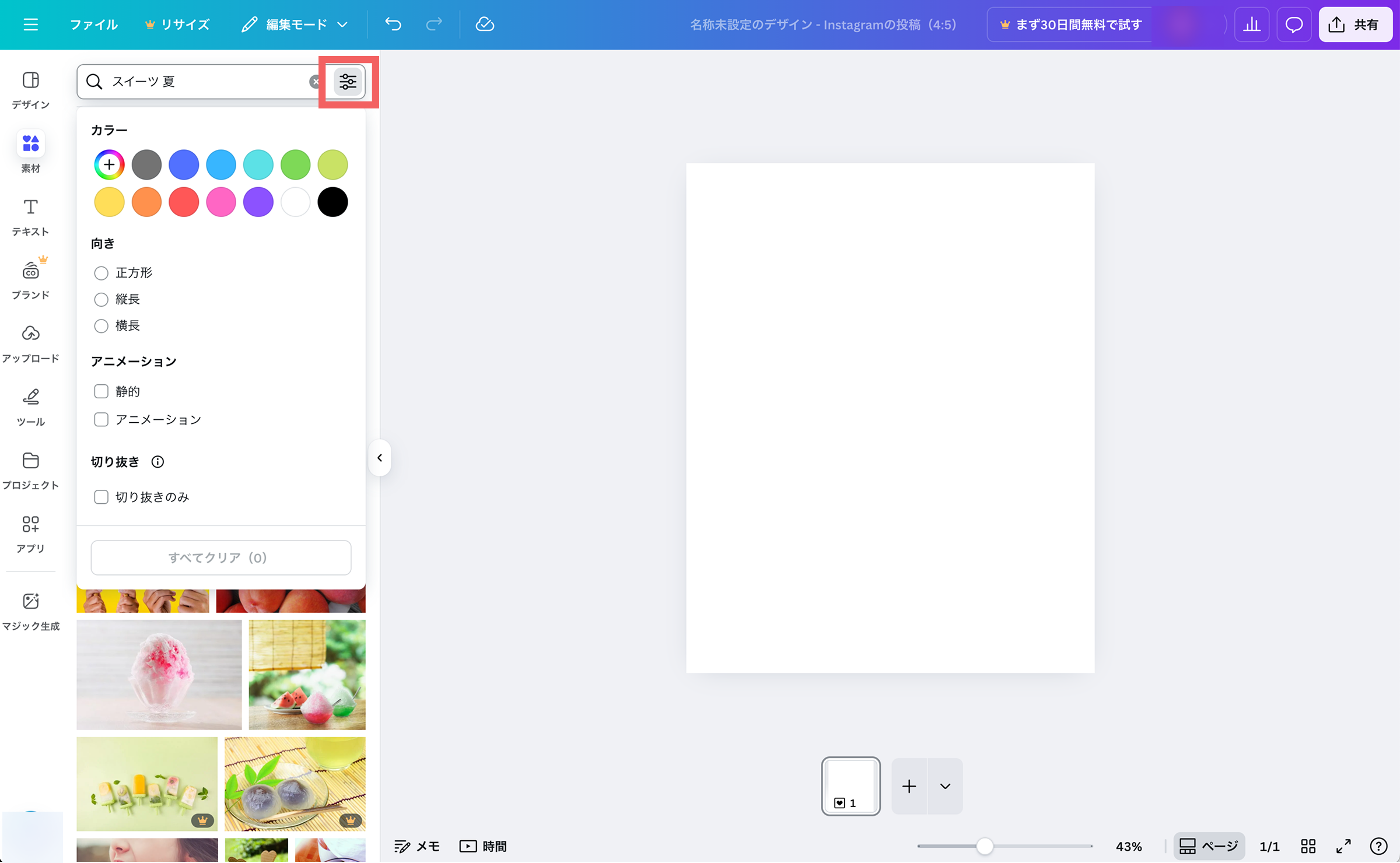
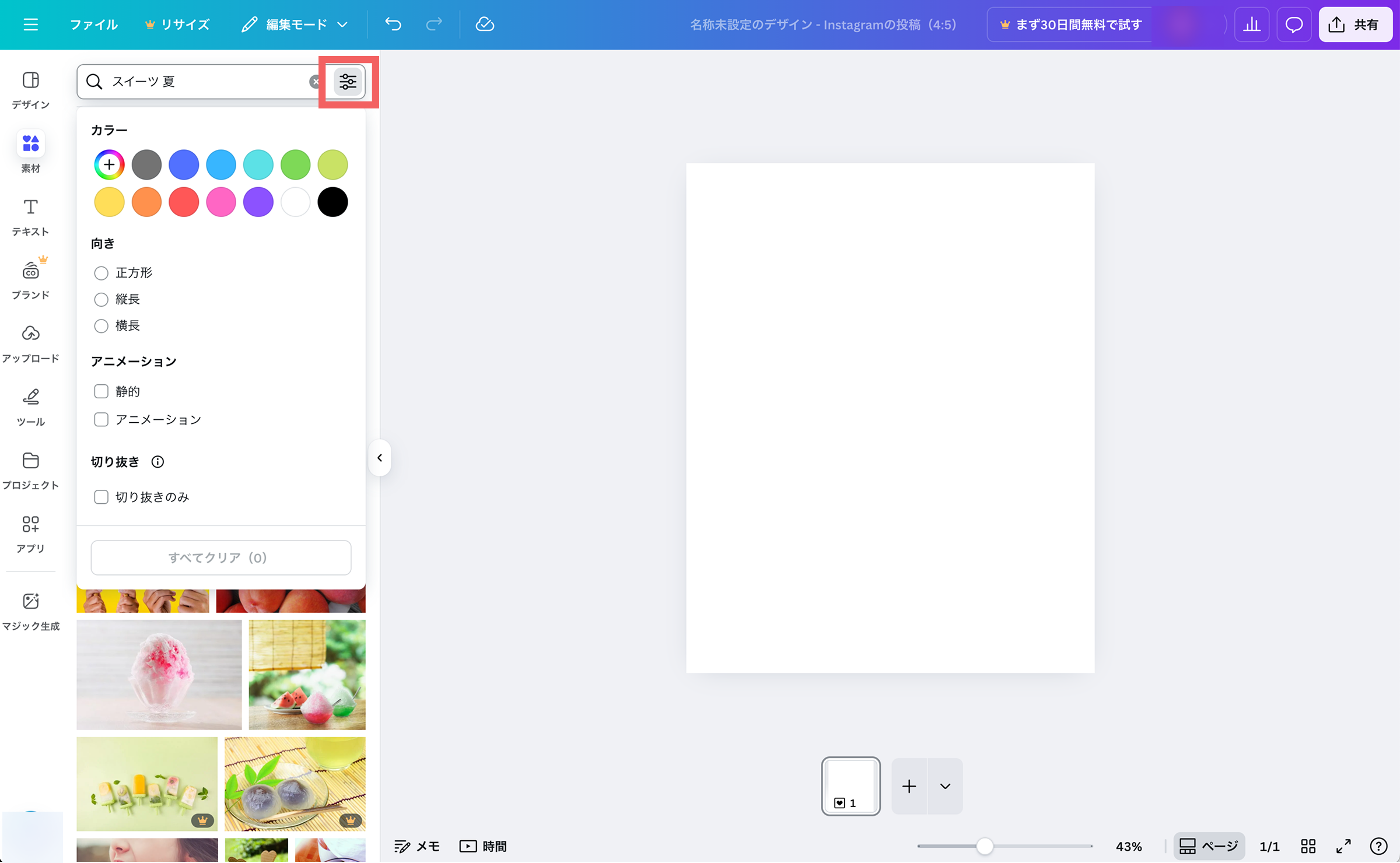
フィルターを活用する
検索バーの右側にあるフィルターアイコンをクリックすると、色・向き・切り抜きの有無で絞り込むことができます。


無料・有料を確認する
有料プラン(Canva Pro)の素材には王冠マークが付いています。無料プランの場合は、このマークのない写真を選んでください。
写真の調整
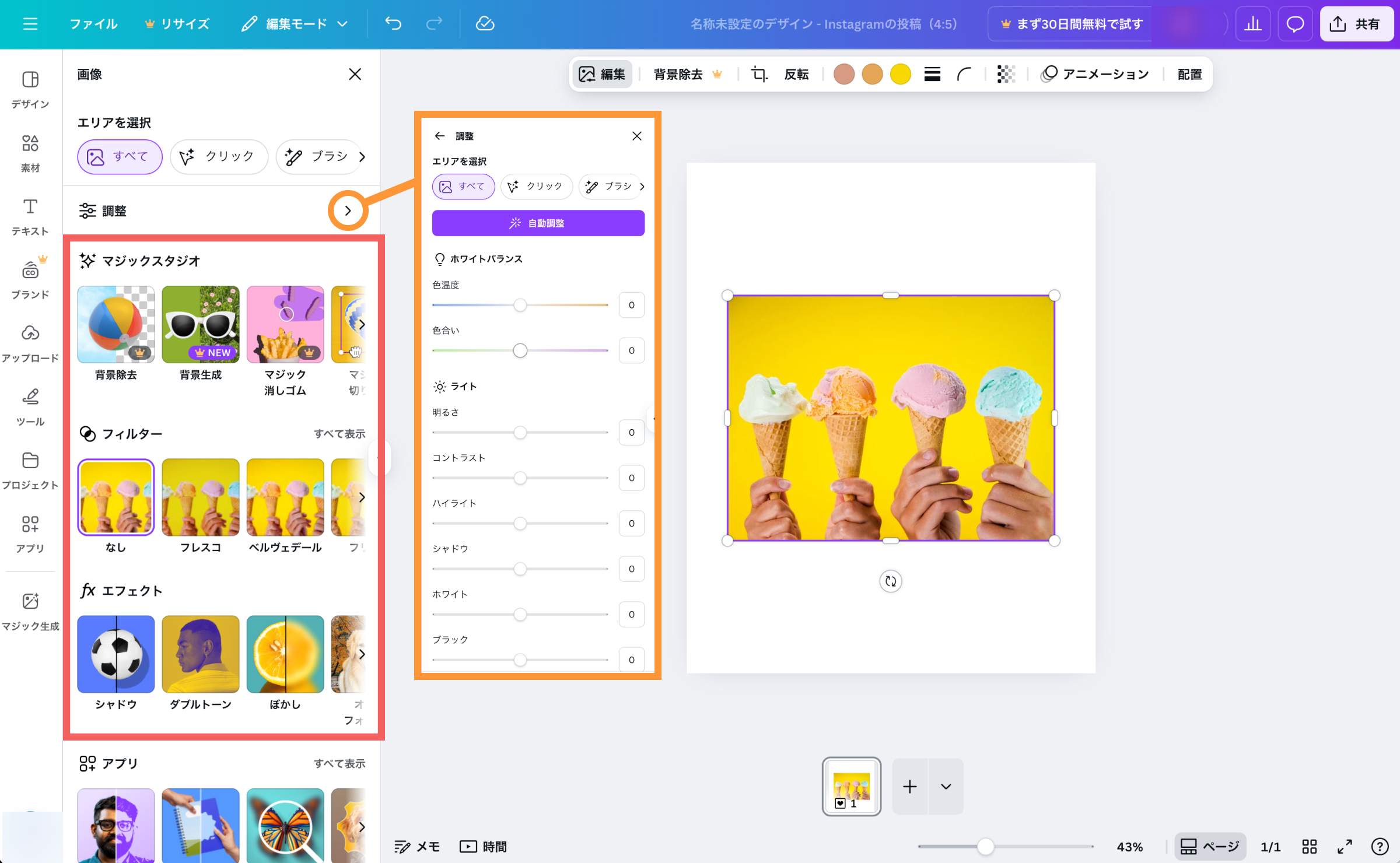
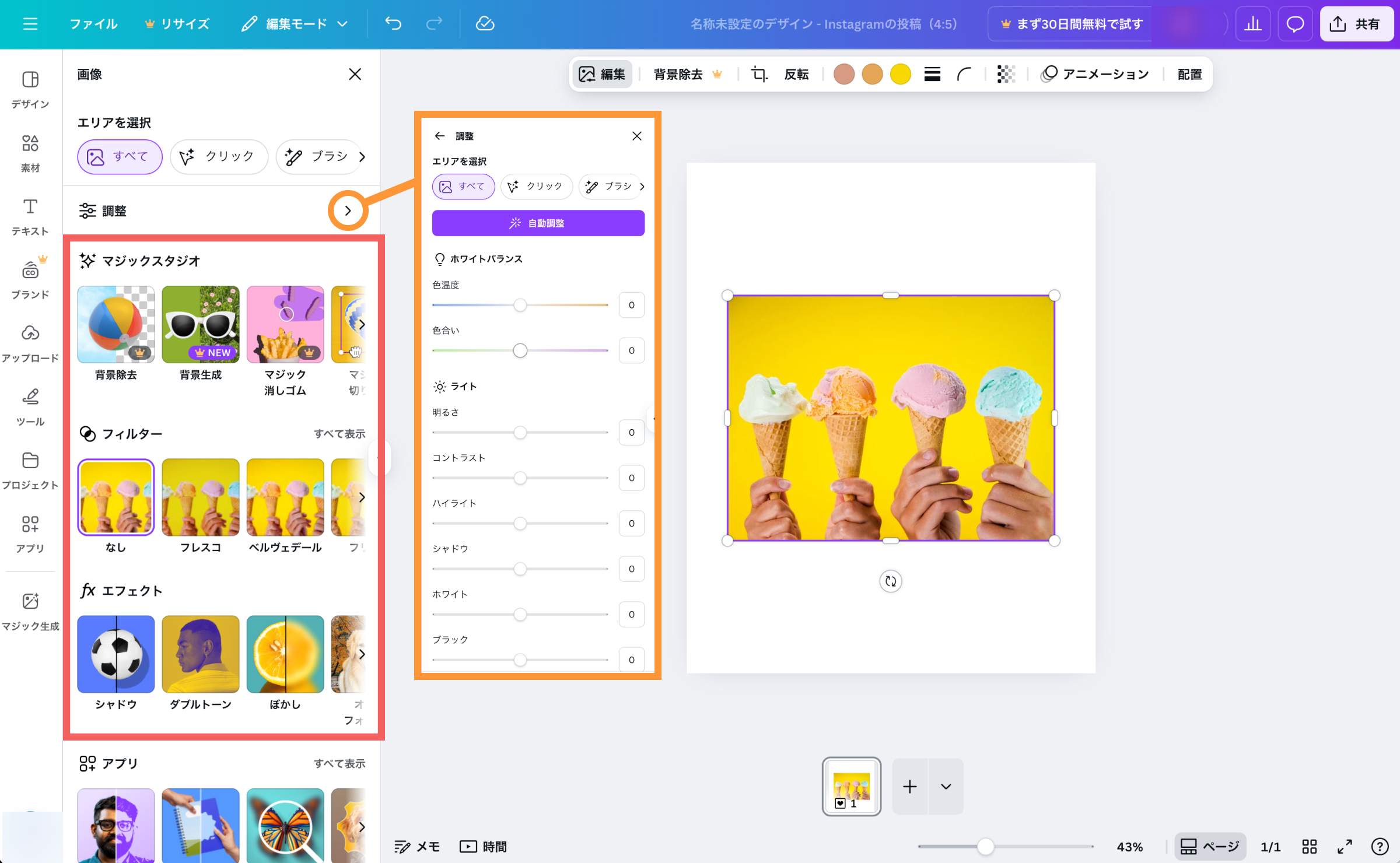
挿入した写真をクリックすると、上部のツールバーに編集ボタンが表示されます。ここから写真の見た目を細かく調整できます。
- 調整
写真の明るさ、コントラスト、彩度、ハイライト、シャドウなど、光と色のバランスを細かく調整できます。写真全体の雰囲気を思い通りに変えたい時に活用しましょう。 - マジックスタジオ
Canva AIによる強力な画像編集機能です(Pro機能)。例えば「背景除去」で写真の背景を瞬時に削除したり、「マジック消しゴム」で不要なオブジェクトを消したり、新しい要素を追加したりすることができます。 - フィルター
Instagramのように、ワンクリックで写真の色合いや雰囲気をガラリと変えることができます。ヴィンテージ・アンティークなど、多彩なフィルターが用意されています。 - エフェクト
写真に影をつけたり、ぼかしを加えたり、モザイク処理を施したりすることができます。様々な演出で写真をより魅力的に見せたい時に活用しましょう。


デザイン例


イラスト・図形素材の活用法
写真だけでなく、イラストや図形を効果的に使うことで、デザインはより分かりやすく、親しみやすくなります。バナーにアクセントを加えたり、情報を整理するために活用してみましょう。
イラストの探し方
素材メニューでグラフィックタブを選択し、検索バーにキーワードを入力します。
- カフェ関連のイラスト例:
マグカップ葉っぱなど、新メニューに合う可愛いイラストを探してみましょう。 - 飾り罫や装飾例:
円飾り手書き線などで、バナーの周りやタイトル下に使えるおしゃれな飾りを探すのもおすすめです。
図形の活用
素材メニューで図形タブを選択すると、四角、丸、線、矢印など、基本的な図形が豊富にあります。
- 価格表示:新メニューの価格を表示するための背景として活用できます。
- 情報の強調:「期間限定」といったテキストの背景に図形を置くと、目立たせることができます。
- 色の変更:イラストや図形の色・枠線の色は、自由にカスタマイズできるものが多いです。写真や全体のデザインの色に合わせて調整してみましょう。


デザイン例


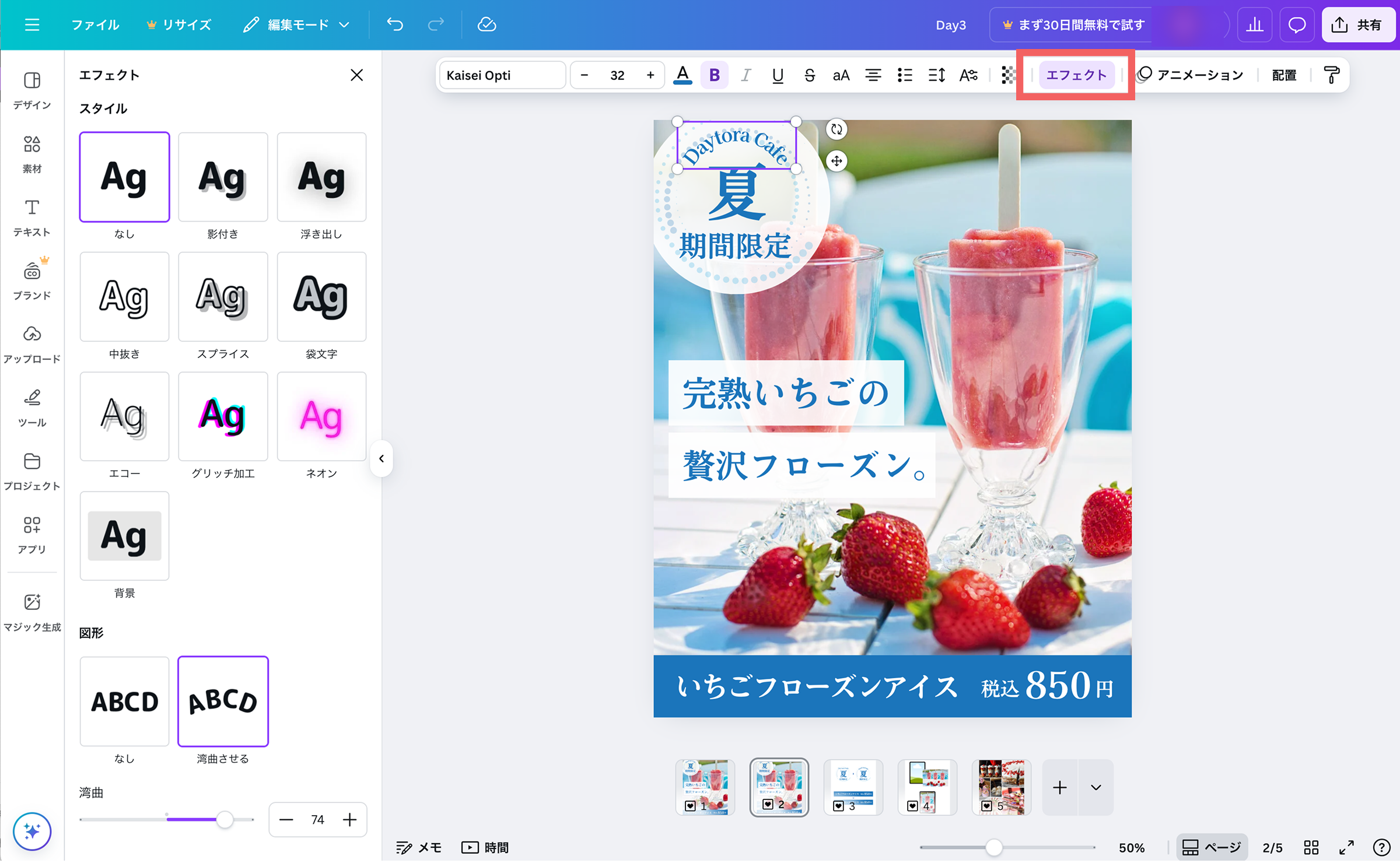
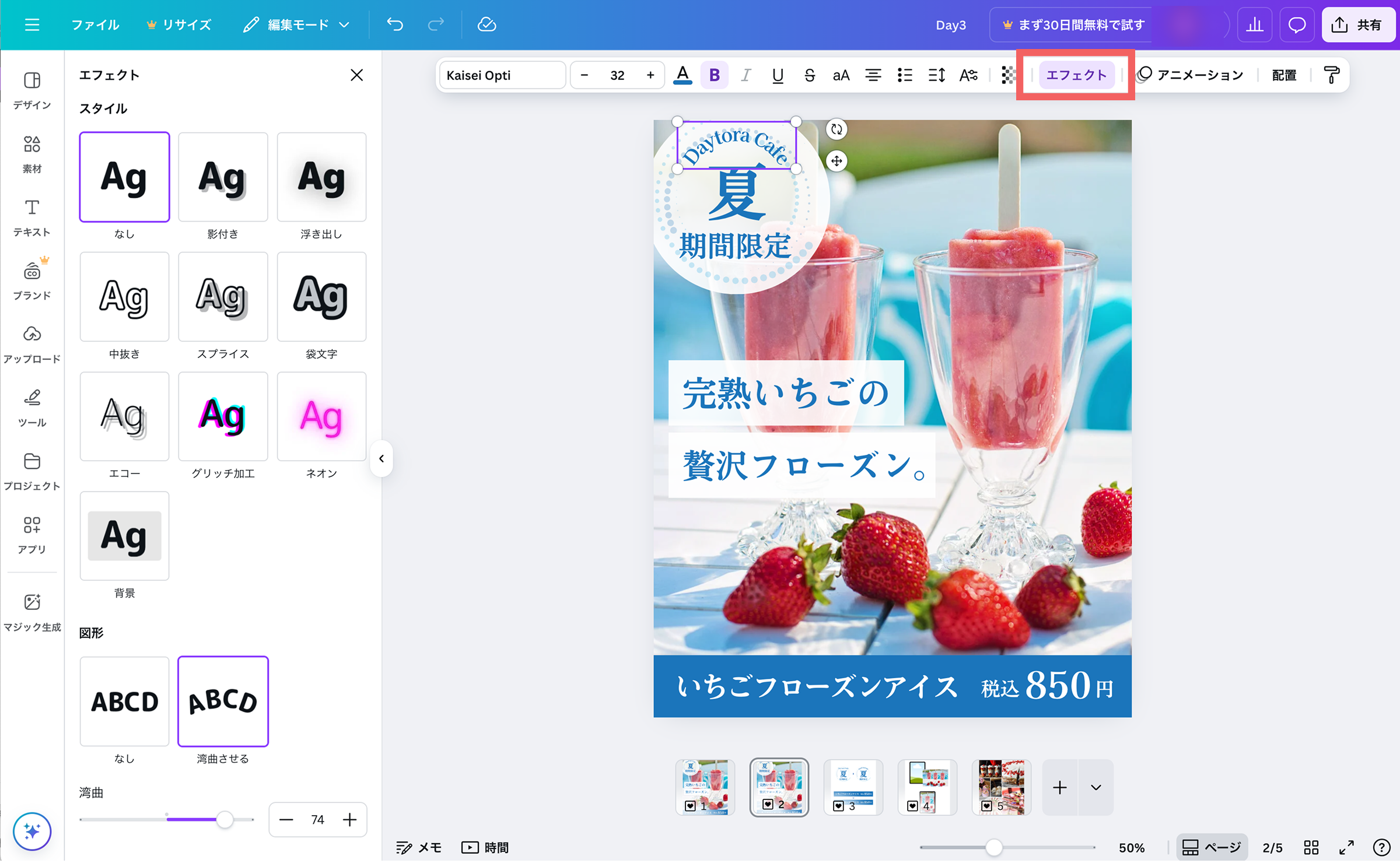
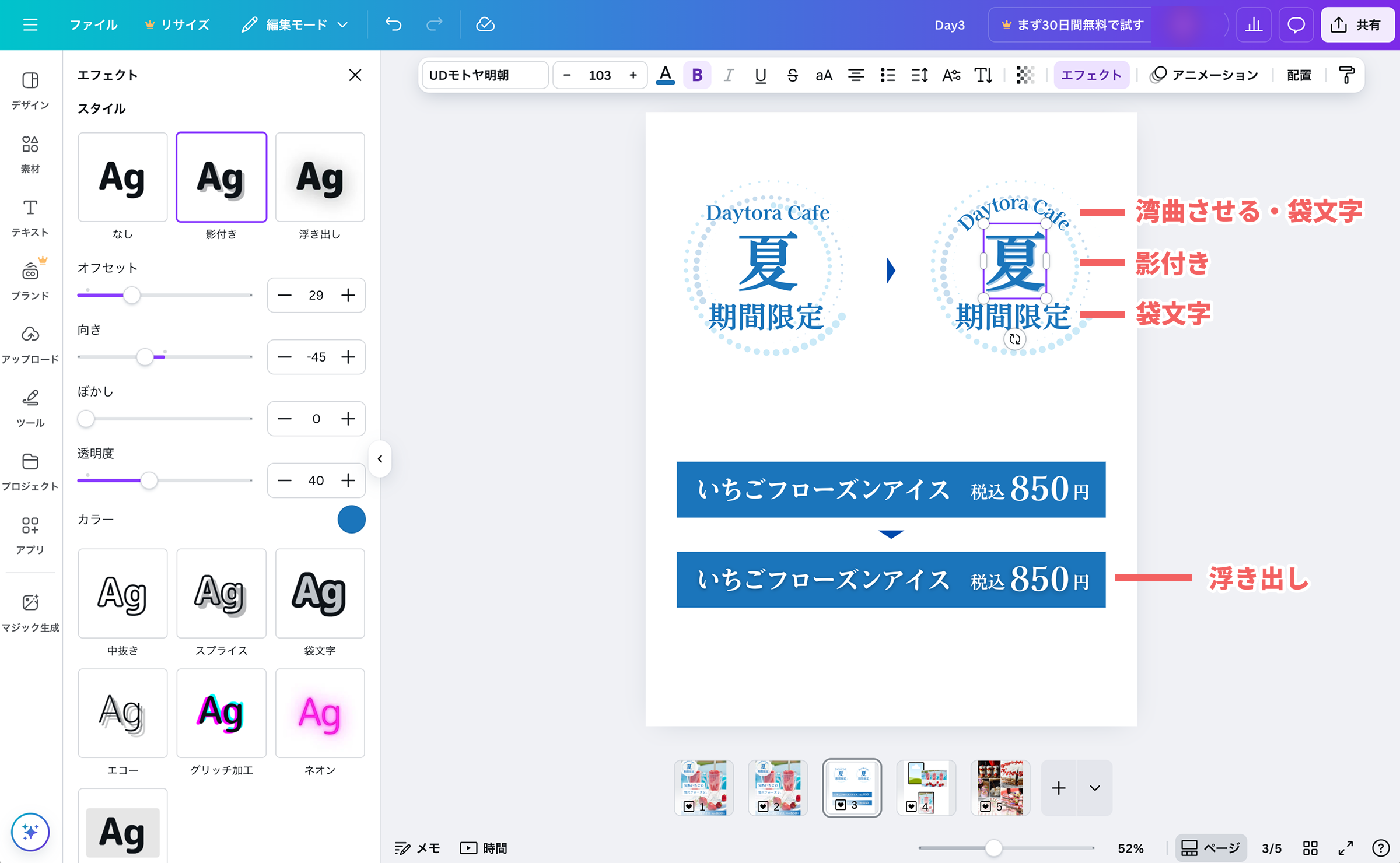
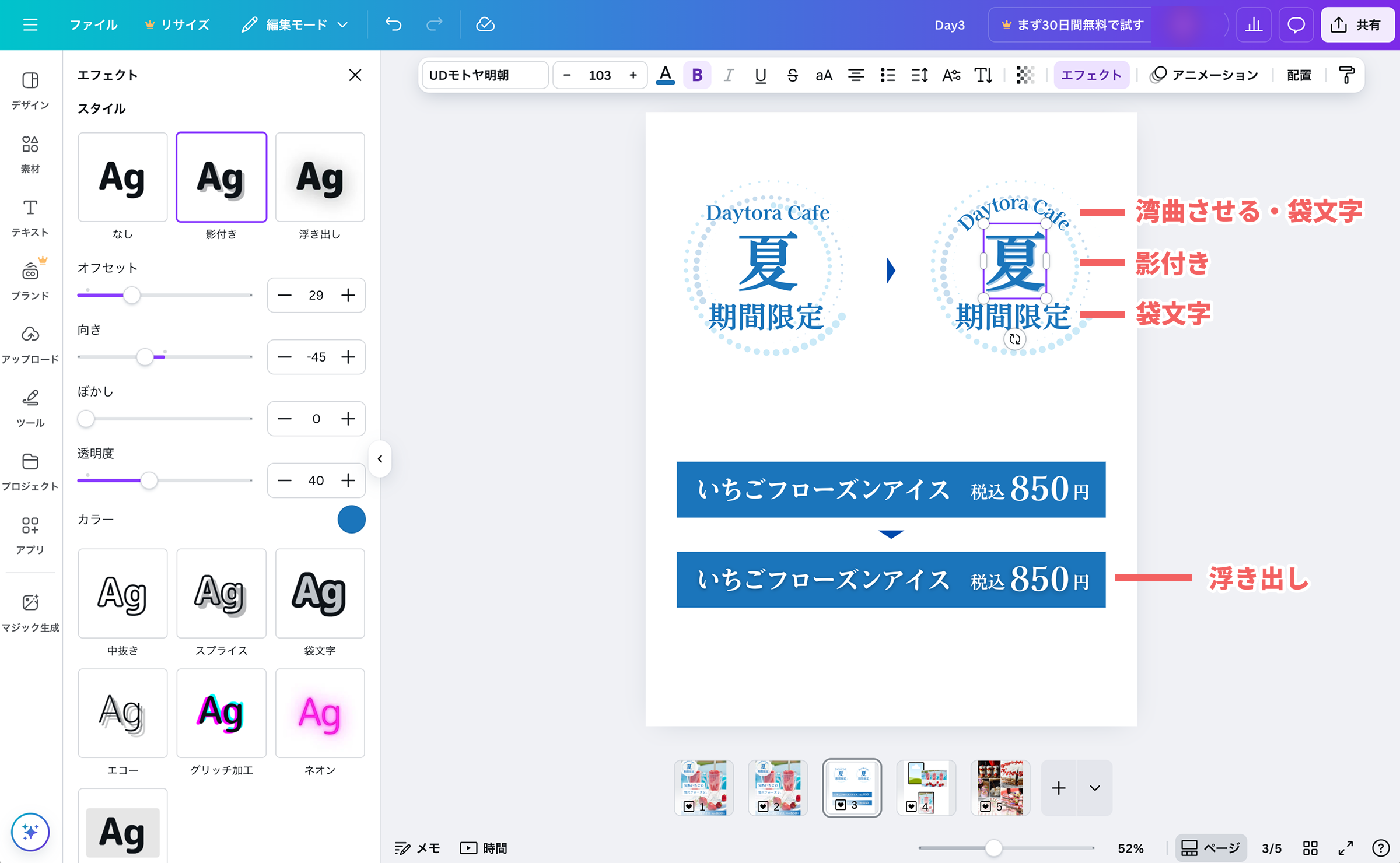
テキストエフェクト
テキストをより印象的に見せるエフェクトも活用してみましょう。
テキストボックスを選択し、上部のツールバーにある「エフェクト」をクリックします。
影付き・浮き出し・ネオン・背景・湾曲させるなど、様々な効果を適用できます。クリックするだけで簡単に適用され、色の変更や強さの調整も可能です。


デザイン例


これで、架空のカフェ「Daytora Cafe」の夏限定新スイーツメニューをInstagramでお知らせするバナーが完成しました!





Canvaに用意されている素材を使っていろいろ作ってみると、とても練習になって楽しいですよ!
フレームとグリッド
先ほどのバナー作成では使いませんでしたが、フレームとグリッドは写真やイラストをよりおしゃれに、レイアウトをきれいに見せてくれるので便利です。
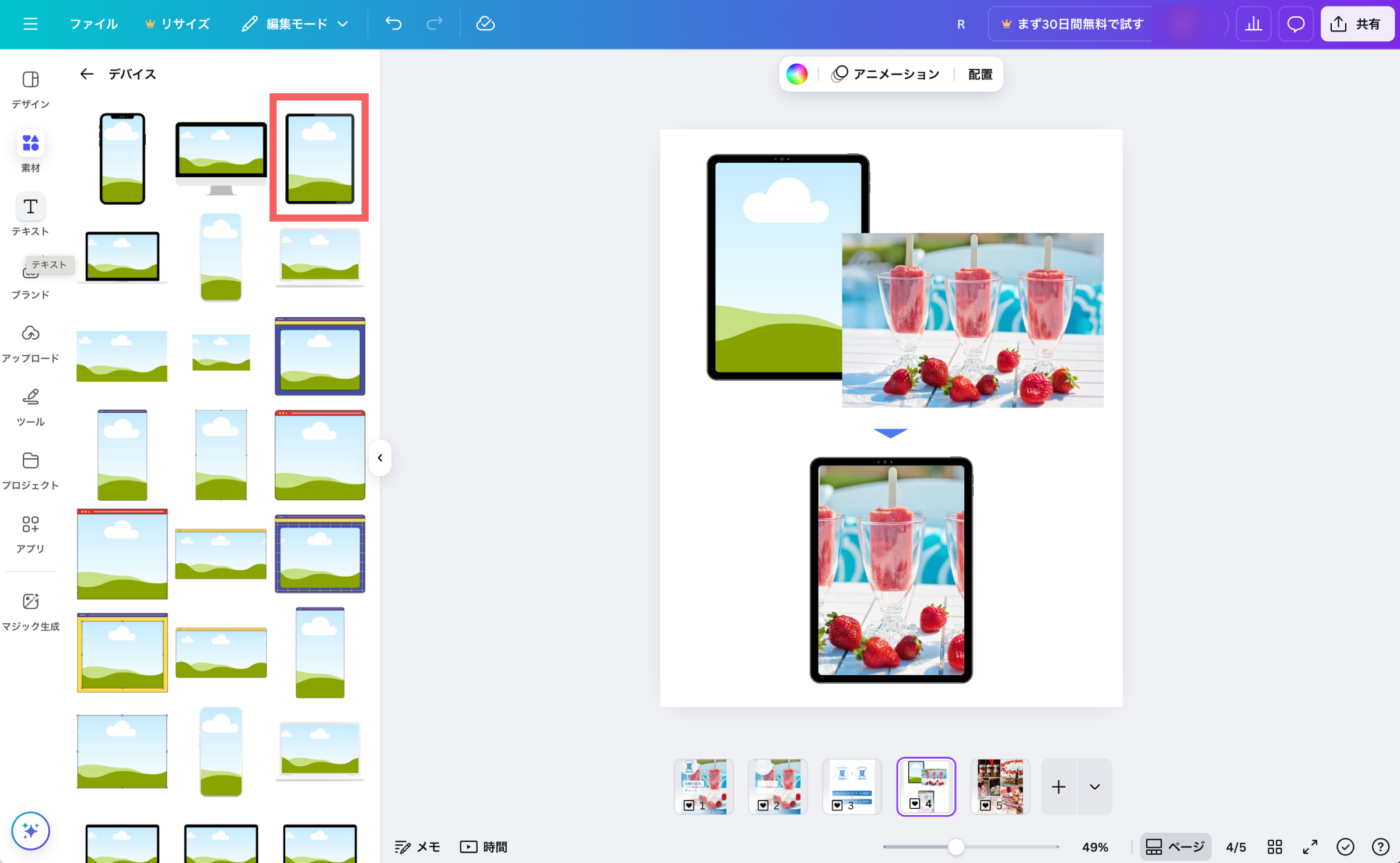
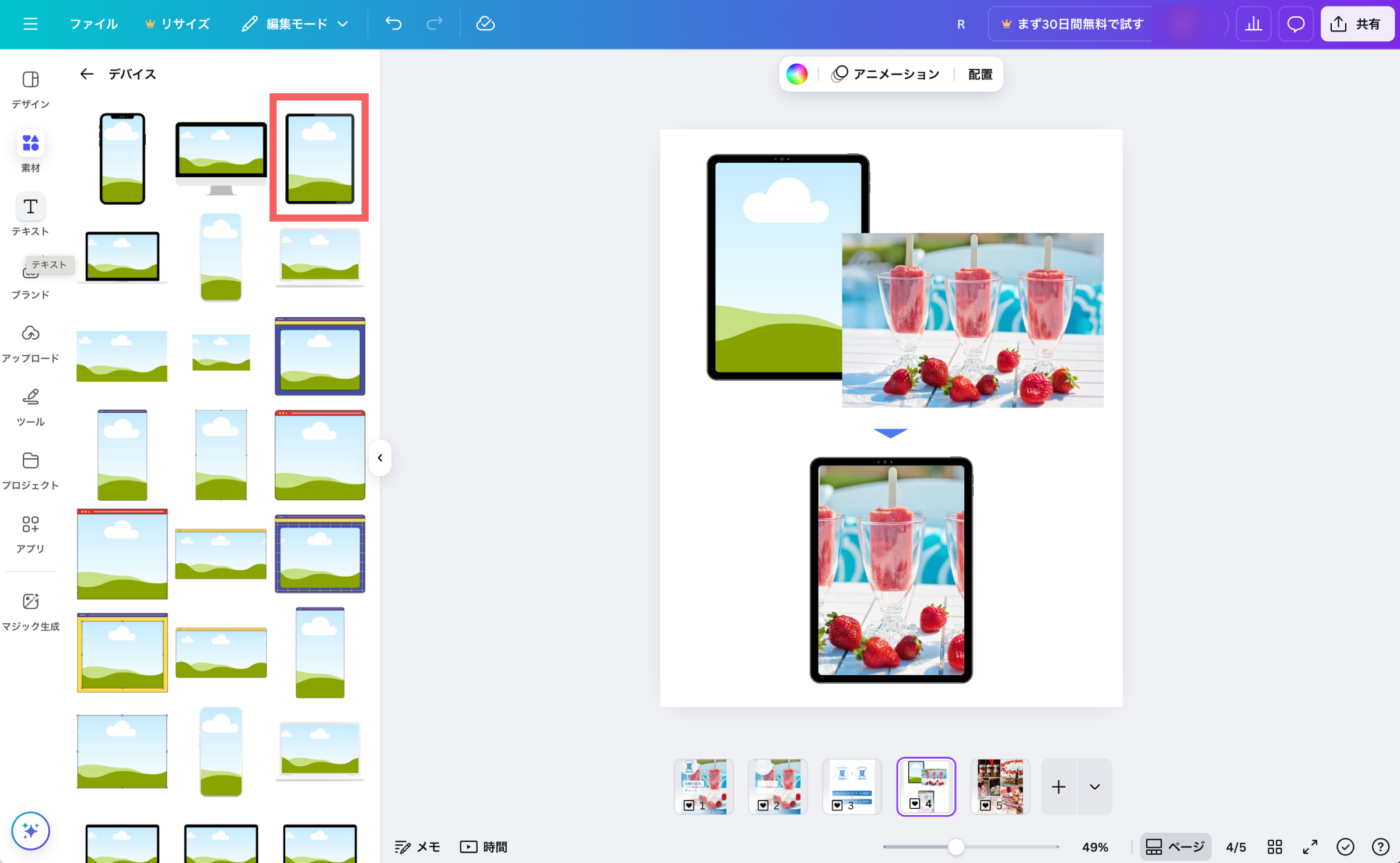
フレームの活用
素材メニューでフレームを選択し、検索バーにキーワードを入れたり、カテゴリの中から好きなものを選らんで挿入します。フレームの上に画像をドラッグすると、フレーム内に自動的に画像がはめ込まれ、画像上をダブルクリックすると画像の位置や大きさを変更できます。


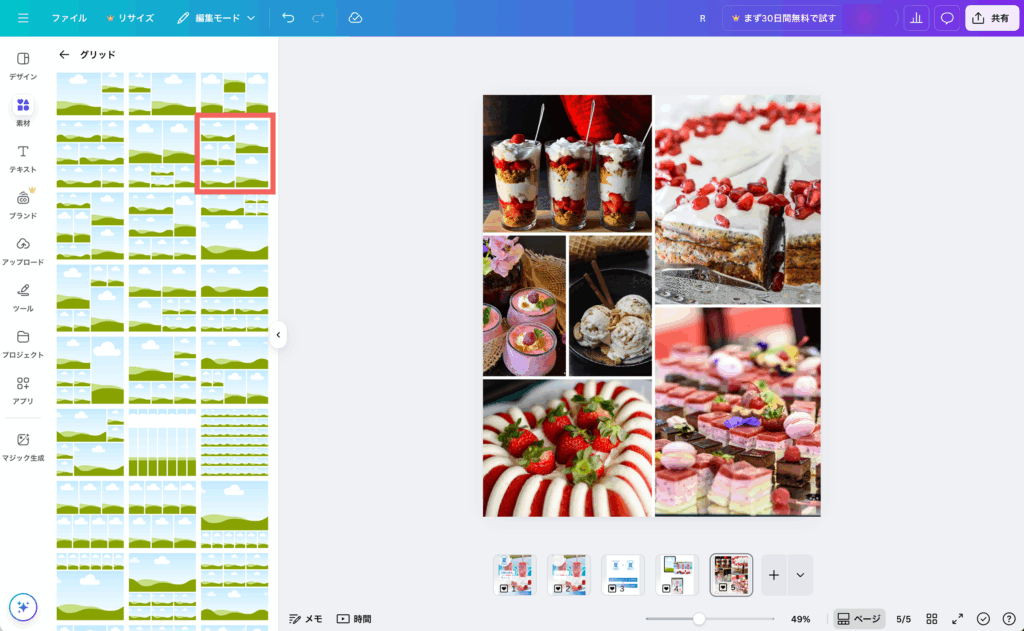
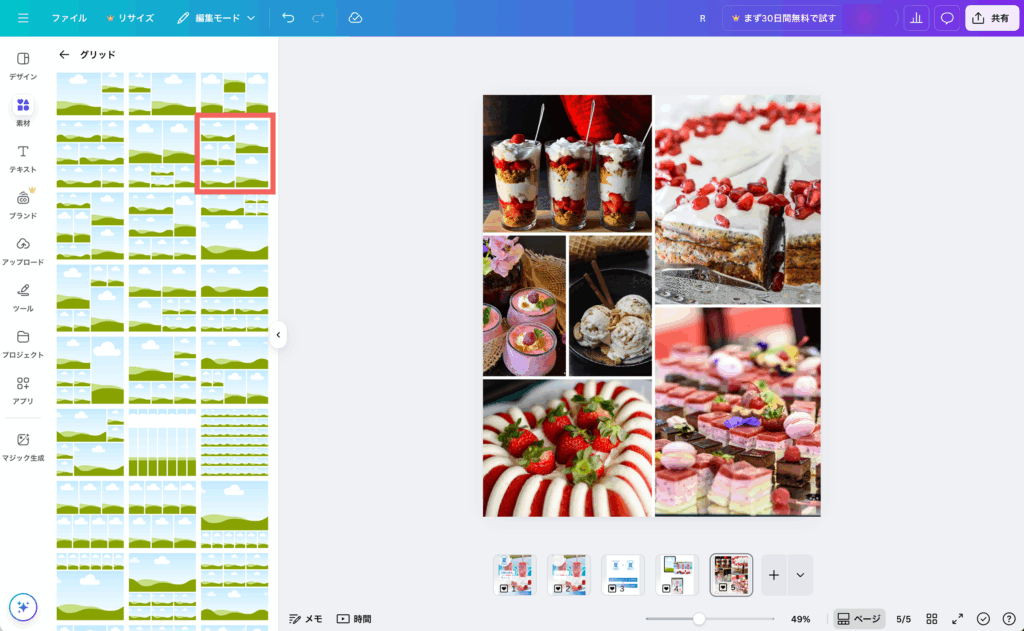
グリッドの活用
素材メニューでグリッドを選択し、好きなものを選んで挿入します。
フレームと同様、画像をグリッド上にドラッグすると自動で画像が挿入され、ダブルクリックで修正できます。


まとめ
いかがでしたでしょうか?
今日は、Canvaの膨大な素材を使いこなし、デザインをさらに魅力的にする方法を学びましたね。写真やイラスト、図形、フレーム、グリッド、そしてテキストエフェクトまで、様々な機能を使って表現の幅を広げることができたのではないでしょうか。
Canvaの素材は、あなたのアイデアを形にする強力なツールです。ぜひ、今日学んだコツを活かして、あなたのデザインをもっともっと魅力的にしてみてください。
次回からは、これまで学んだCanvaの基本をもとに、様々なデザインにチャレンジしていきたいと思います!



どうぞお楽しみに!