Canvaの基本、テンプレートのカスタマイズ、そして素材の活用術を学んできましたね。Canvaの操作にもずいぶん慣れてきたのではないでしょうか?
今回は、「【無料ウェビナー】WebデザイナーのためのCanva時短術」 というテーマのセミナー告知バナーを作成します。
 デイトラちゃん
デイトラちゃんこのバナー作成を通して、より実践的なデザインのコツと小技を身につけていきましょう!
バナー作成の準備
セミナー告知バナーは、ウェブサイトのヘッダー、ブログ記事、SNS投稿など、さまざまな場所で活用されます。それぞれの用途に合ったサイズを選ぶことが重要です。
デザインの種類の選び方
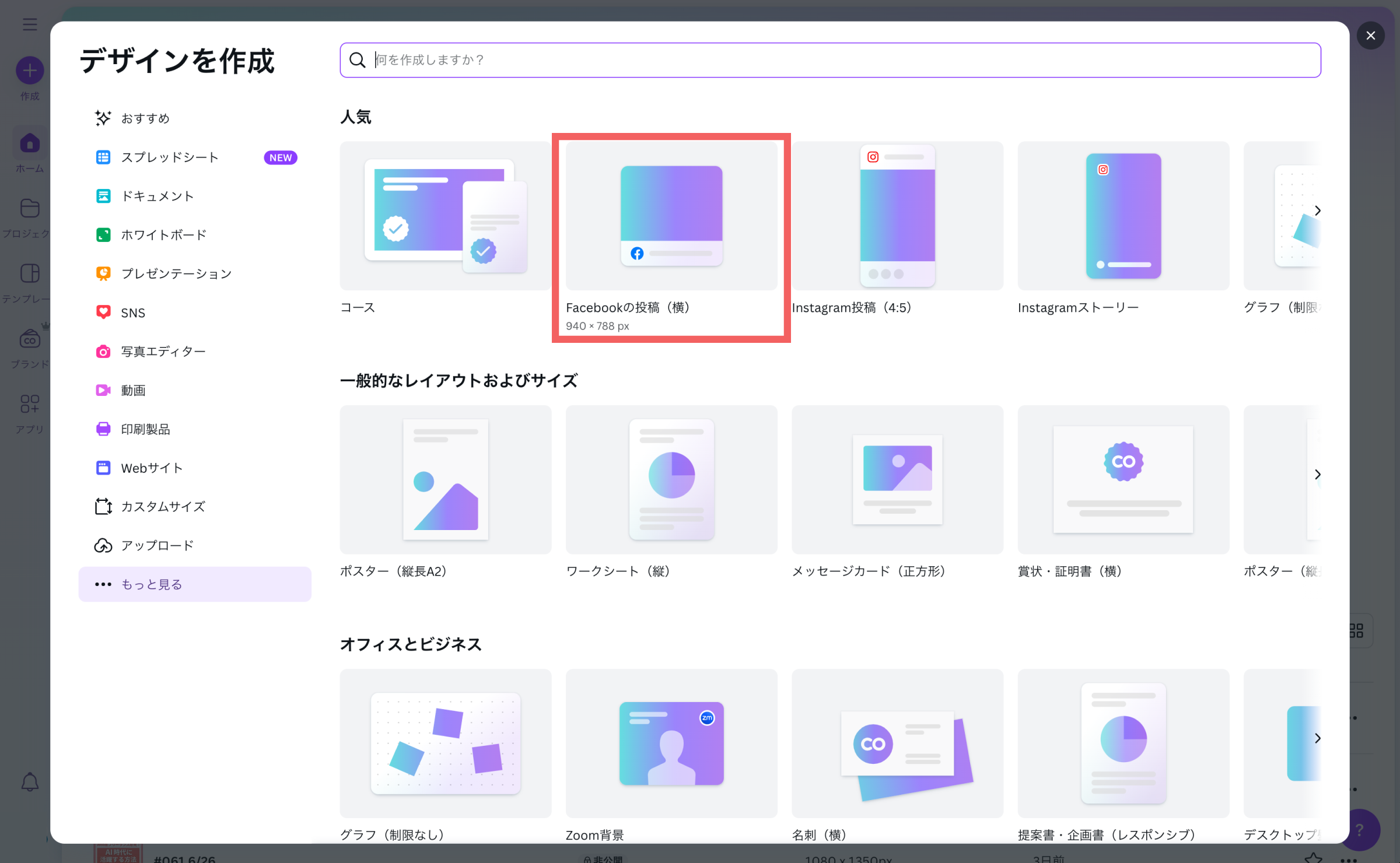
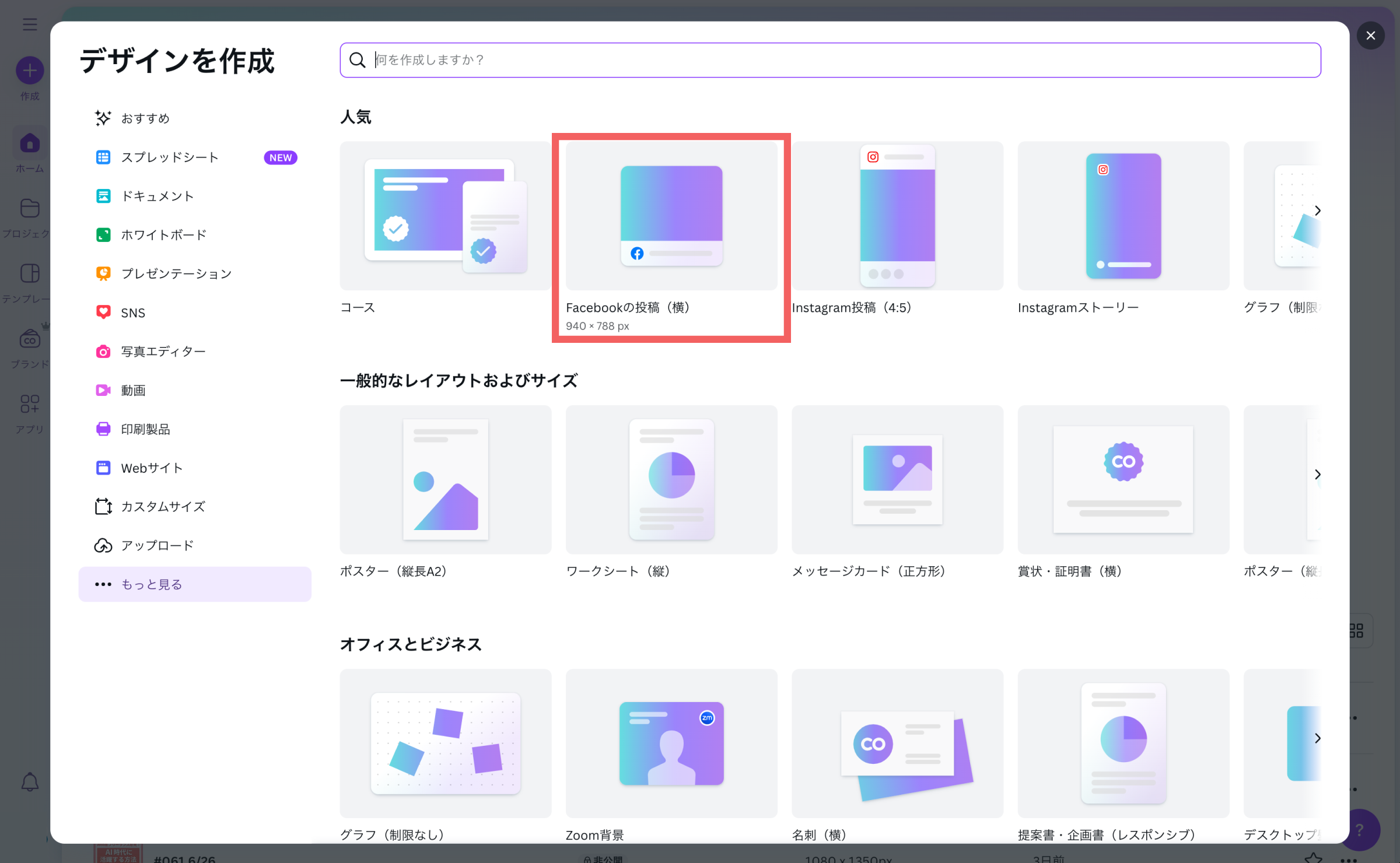
左のサイドバーの作成をクリックし、作りたいバナーサイズを選びます。


テンプレートの選び方
次に、セミナーの雰囲気に合うテンプレートを選びます。ゼロからデザインすることも可能ですが、テンプレートをカスタマイズする方が、効率よく高品質なバナーを作成できます。
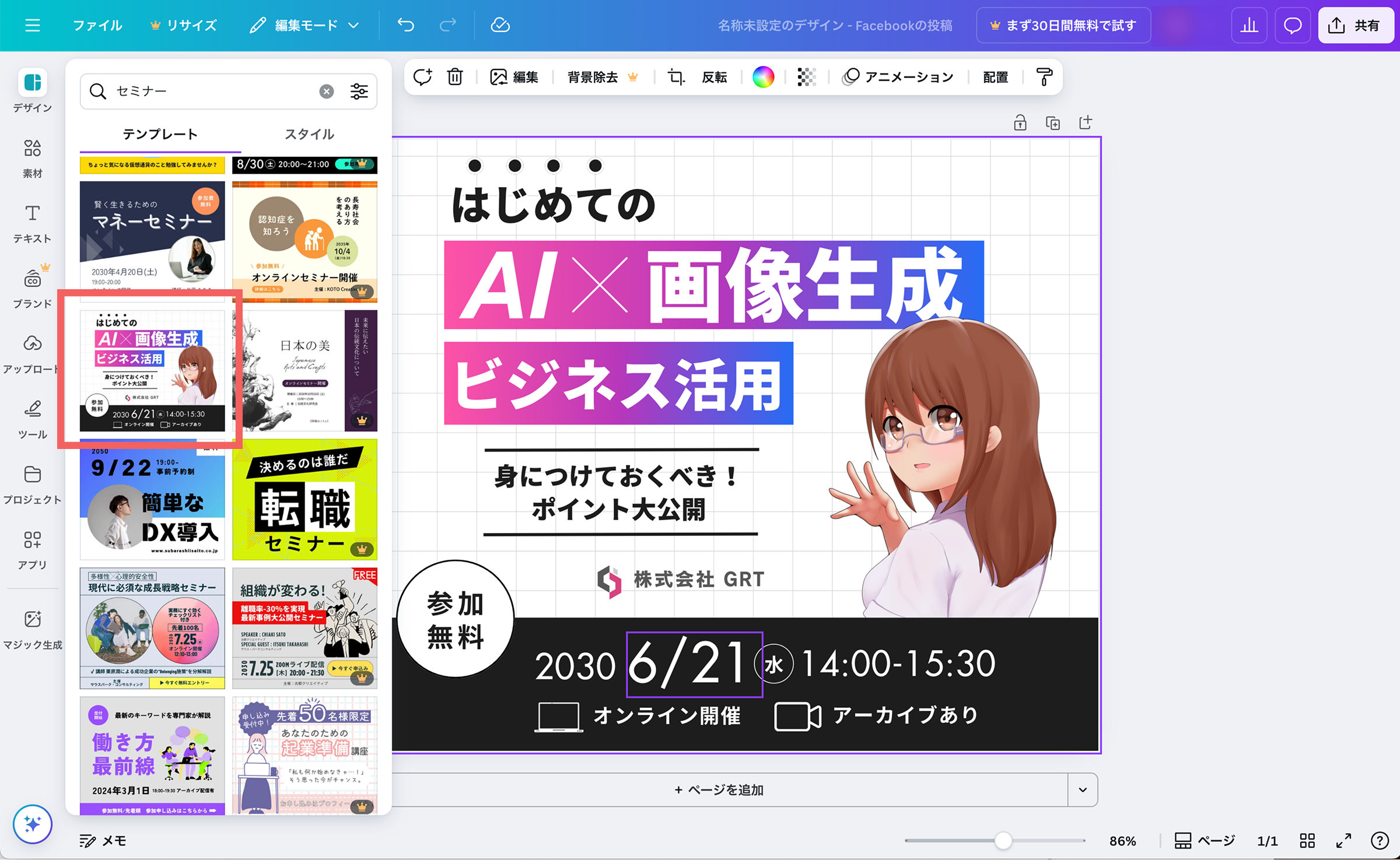
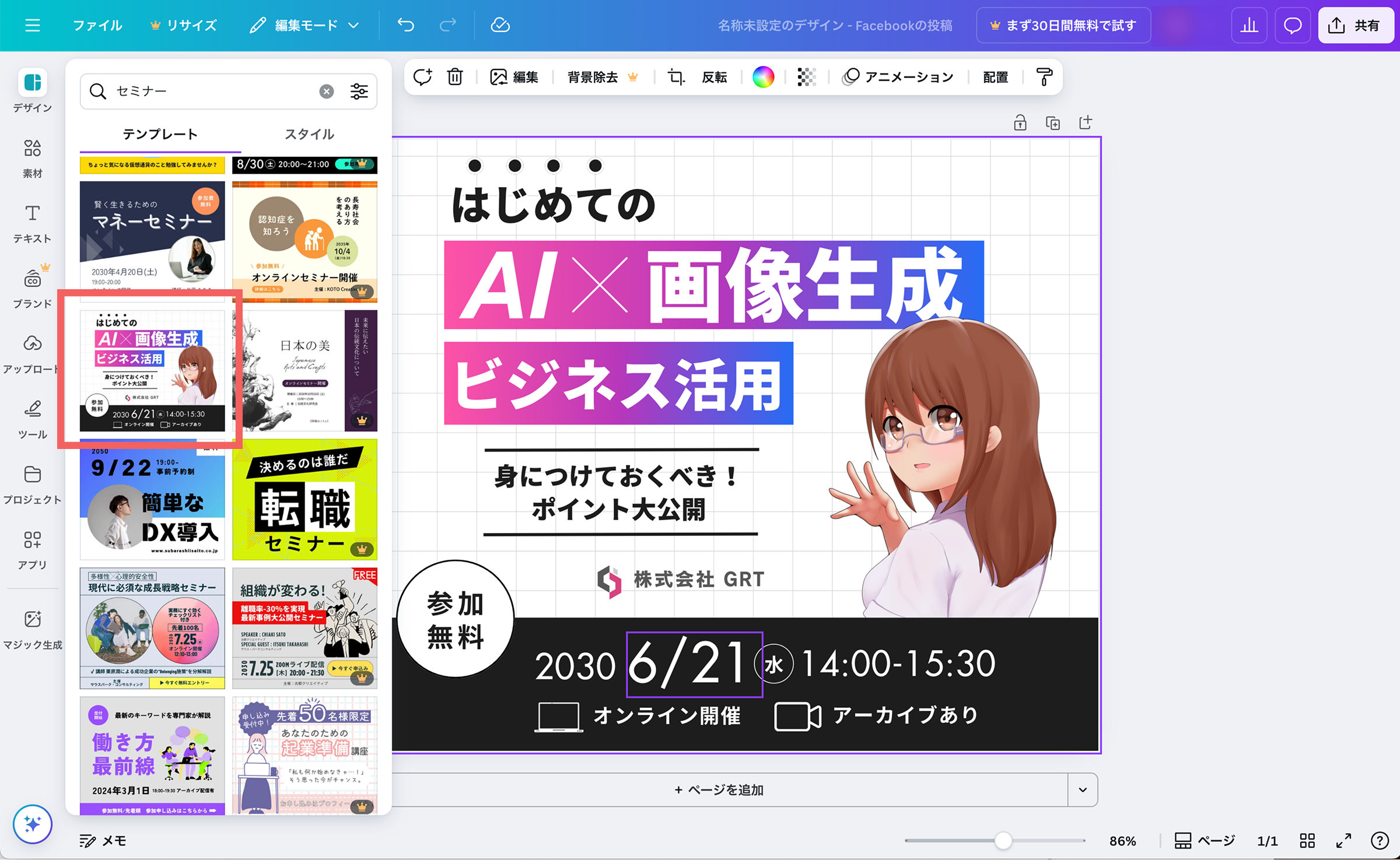
Facebookの投稿を選んだら、左のサイドバーのデザインをクリックし、検索窓にウェビナー セミナー ビジネス学習などのキーワードを入力して、イメージに合うテンプレートを探してみましょう。Webデザイナー向けのセミナーなので、少しモダンで洗練された雰囲気のテンプレートが良いかもしれません。
今回はこちらのテンプレートを使っていきます!


バナーの基本要素を配置しよう
テキスト・フォントの変更
セミナー告知バナーで最も重要なのは、「何のセミナーか」「いつ開催されるか」といった情報を分かりやすく伝えることです。
【セミナー情報】
- キャッチフレーズ(または強調テキスト):Web制作の常識が変わる!
- セミナーメインタイトル:WebデザイナーのためのCanva時短術
- セミナーのポイント:作業効率UPの秘訣を大公開!
- 日時:2030年7月20日(土) 14:00-15:30
- 場所:オンライン(Zoom)ウェビナー
- 参加費:無料
- 定員:50名
- CTAボタン:クリックして詳細をみる
テンプレート活用のポイント!
テンプレートのデフォルトフォントをそのまま使うと、同じテンプレートを使った他の人のデザインと似てしまうことがあります。思い切ってフォントを変えるだけで、オリジナリティがぐっと高まり、あなたの個性を表現できますよ。
デザイン変更例


デザインのポイント:要素の整列機能
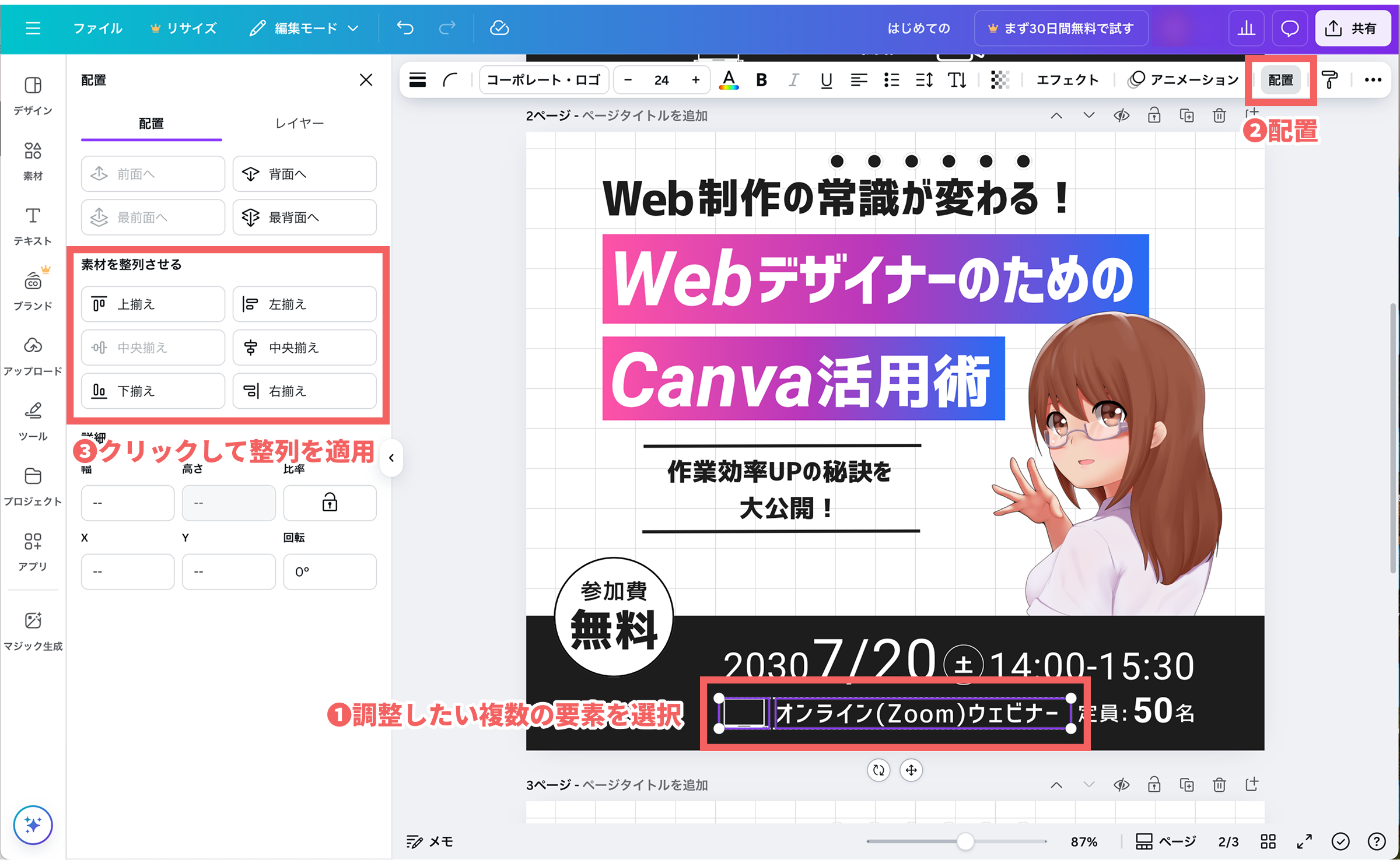
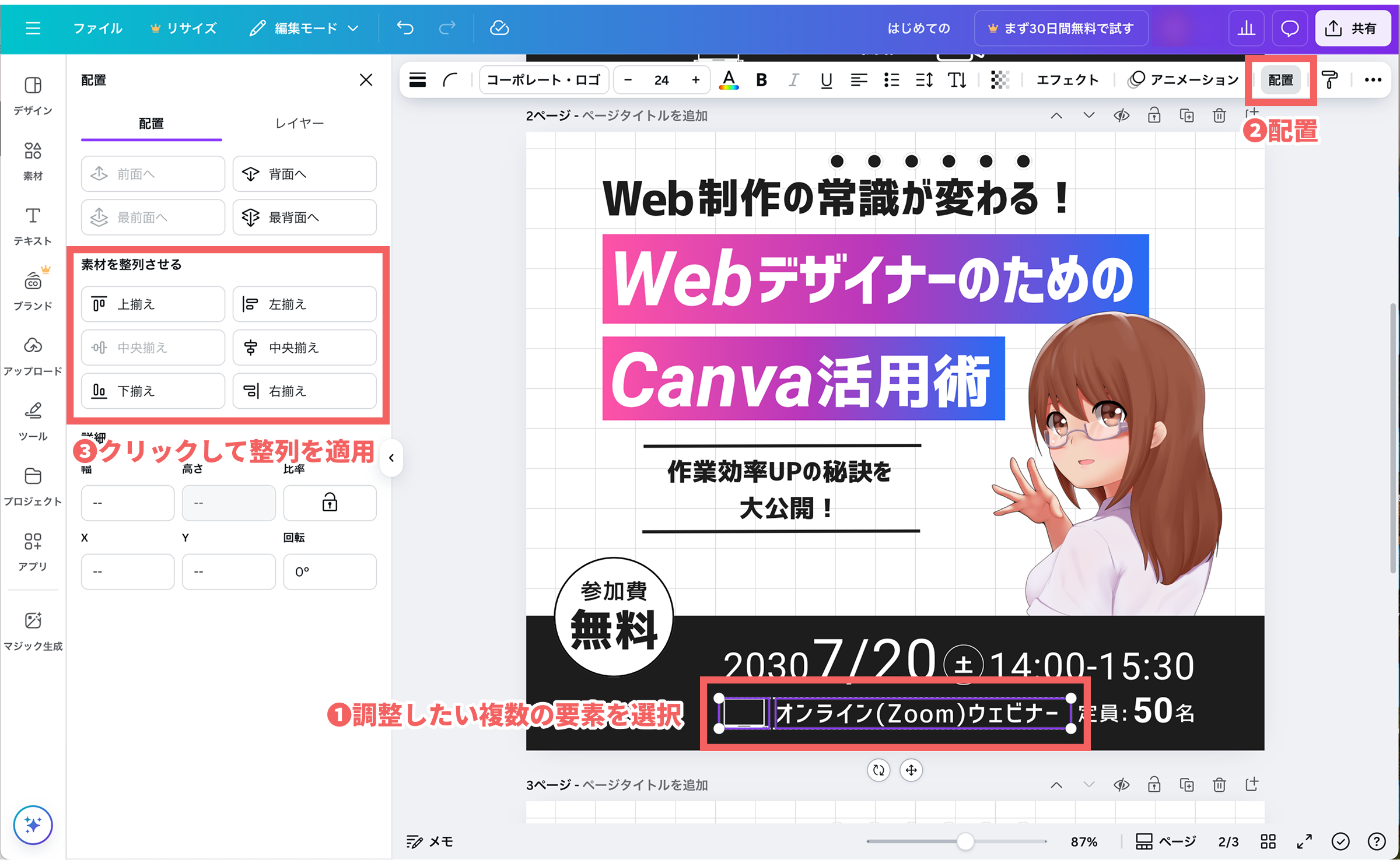
デザイン要素の整列は、見た目を美しく、そして情報を見やすくするための非常に重要な機能です。バラバラに配置された文字や画像は、見る人にストレスを与え、プロフェッショナルな印象を損ねてしまいます。
複数要素を選択し、ツールバーの配置をクリック。素材を整列させるの中から必要な整列を選択すると適用されます。


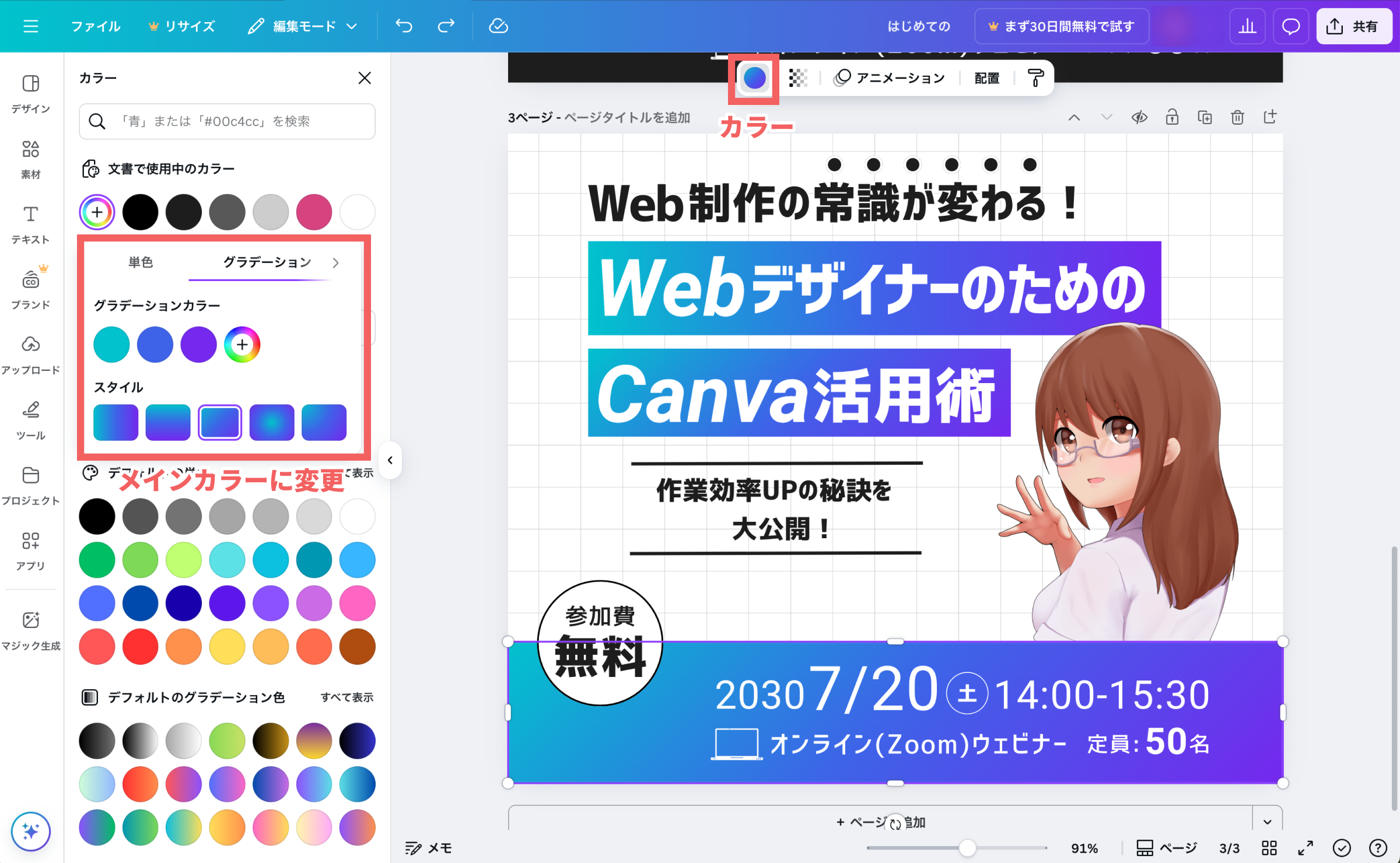
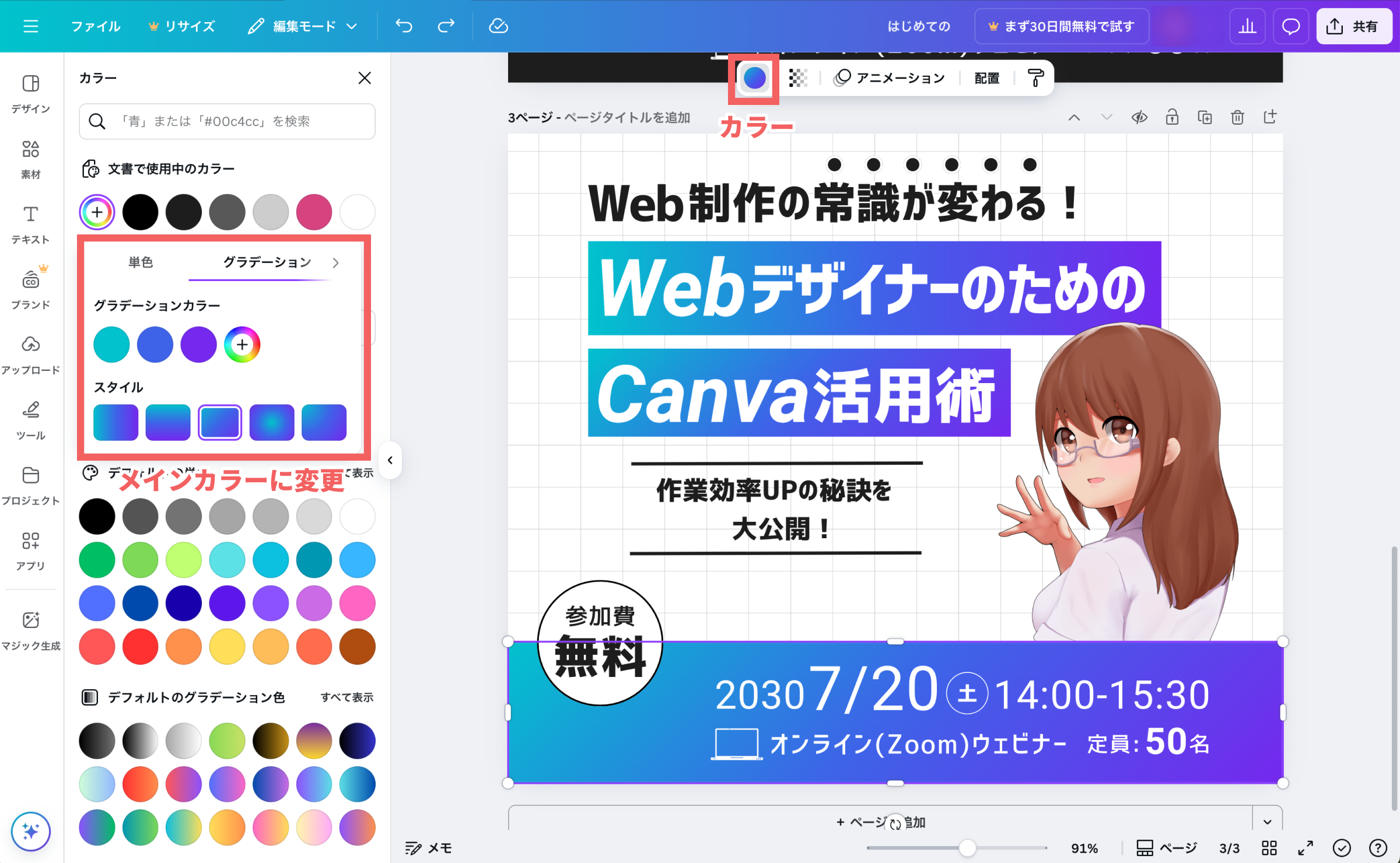
カラーの変更
続いて、セミナーのテーマやWebデザイナーというターゲット層に合う色を選び、バナー全体のメインカラーを設定します。
今回はCanvaをイメージさせるグラデーションカラーをメインカラーとし、タイトルの下と下部の四角形などをメインカラーに変更しました。


デザイン変更例


情報を視覚的に伝える素材の活用
写真やアイコンなどの素材は、バナーの魅力を高め、情報を直感的に伝える強力なツールです。
セミナーのテーマに関連するイラストやアイコンを配置して、内容を視覚的に表現しましょう。今回の設定ではありませんが、セミナーに登場する講師がいる場合、その写真を入れると信頼感が増します。
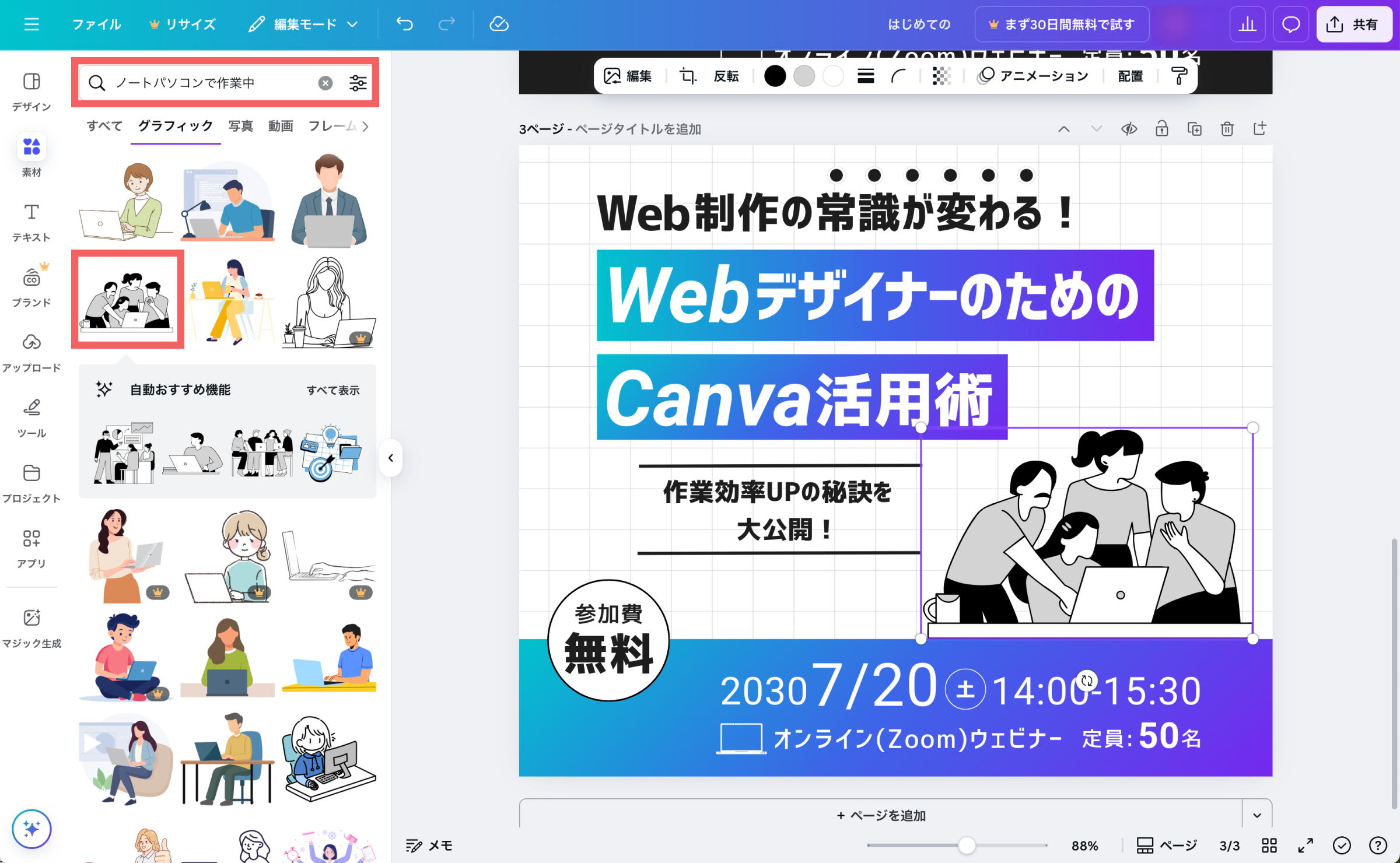
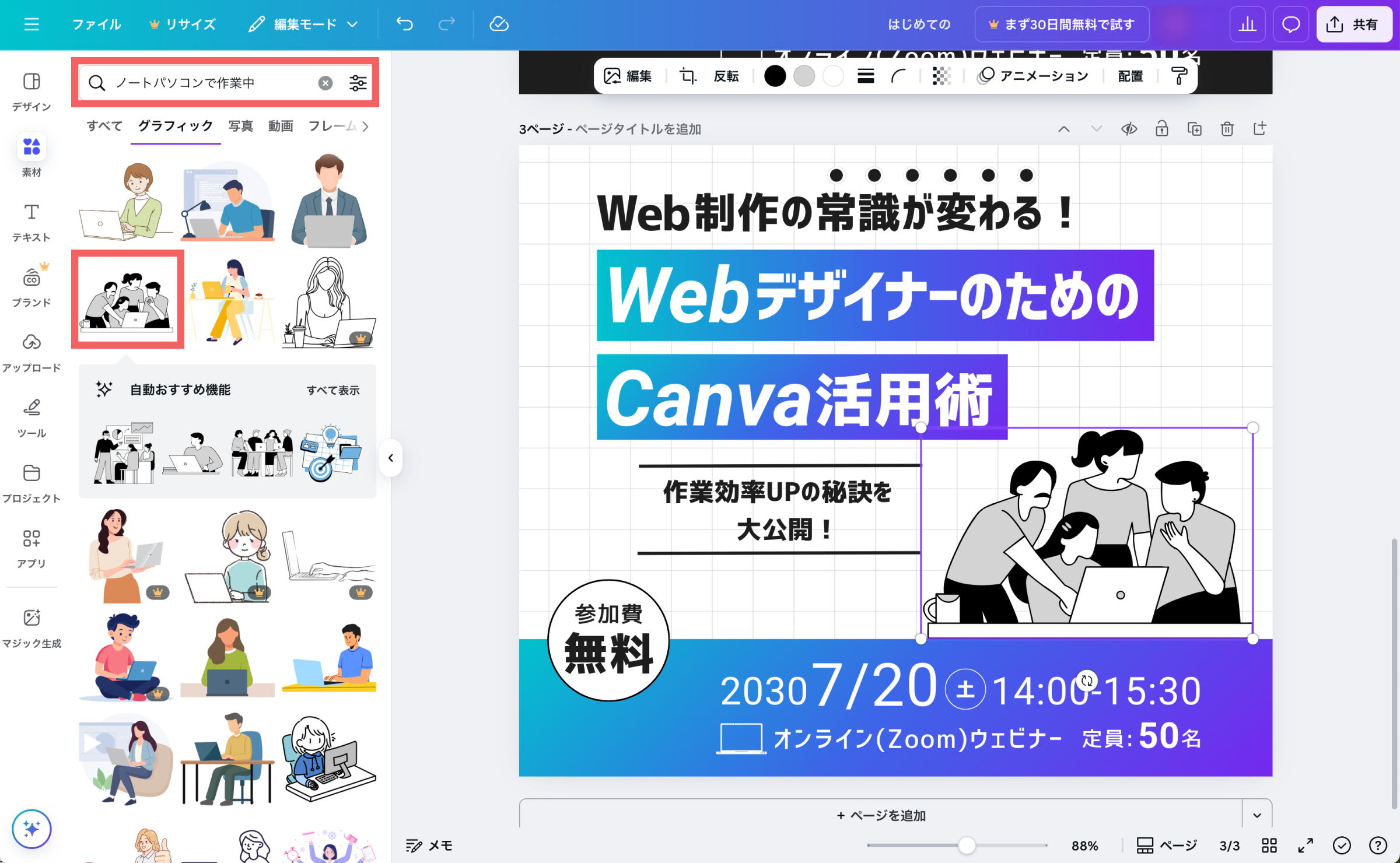
セミナーテーマに合ったイラストの挿入
元のテンプレートではテーマに合わせて、画像生成AIで作成したと思われるようなイラストが挿入されています。今回はWebデザイナー向けのセミナーなので、人がパソコンを操作しているようなイラストを探してみたいと思います!
左のサイドバーから素材を選択し、検索バーにキーワードを入力して検索。イメージにあるイラストが見つかったらクリックして挿入します。
今回はこちらのイラストにしてみました!
グラフィック素材なので、ツールバーからカラー変更が行え、今回は黒(#FFFFFF)→黒(#1E1D1D)に変更しました。


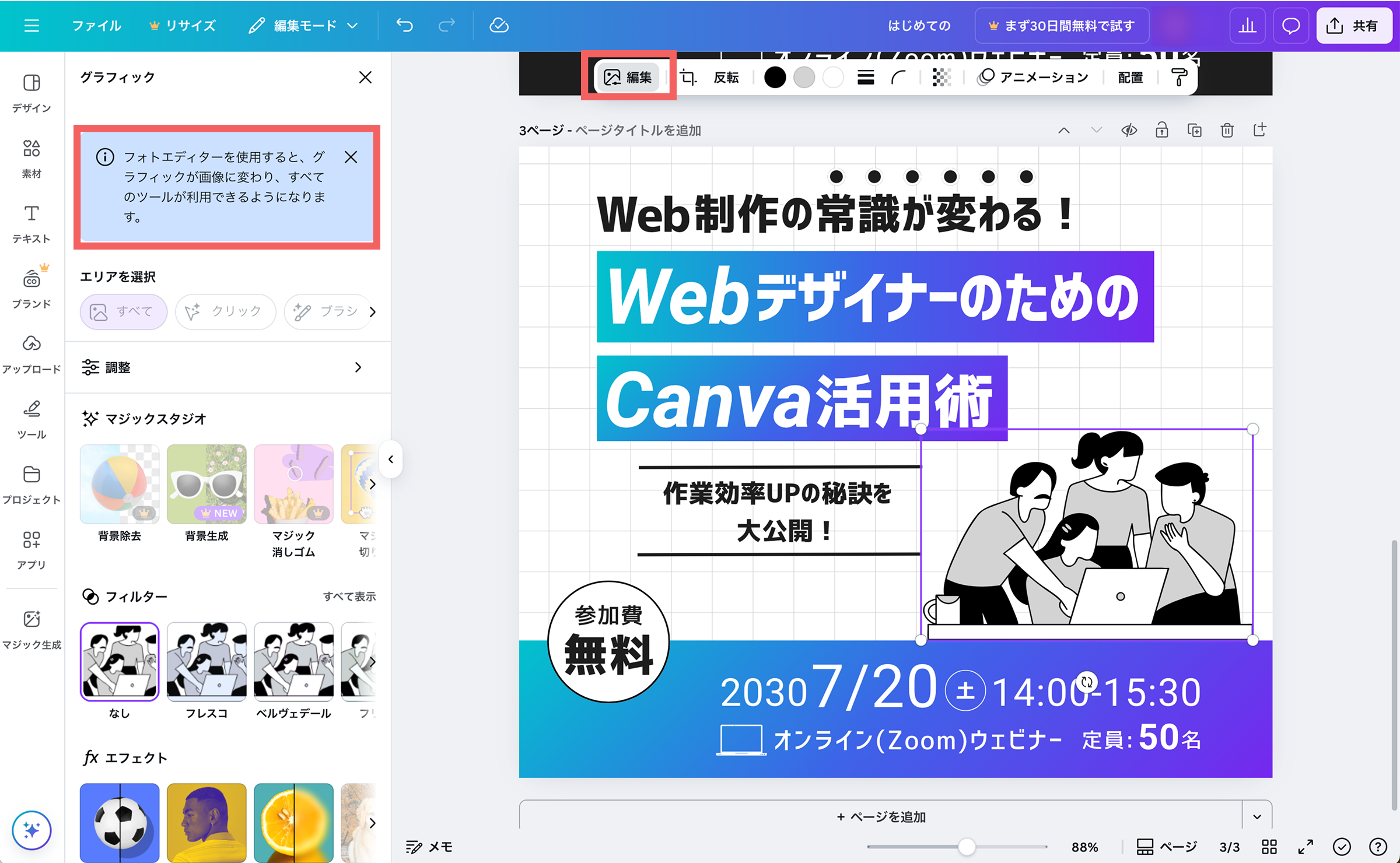
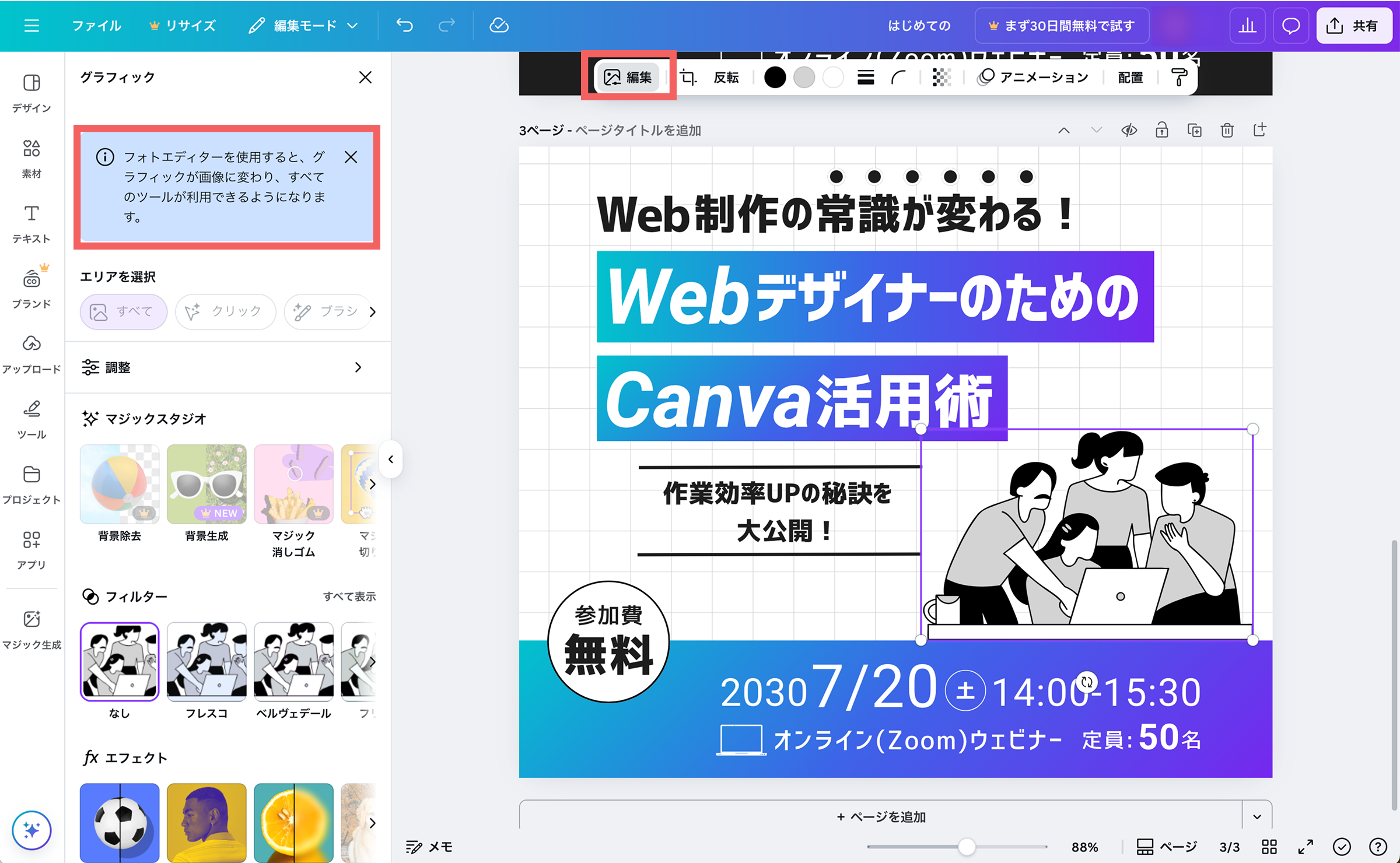
デザインのポイント:グラフィック素材の編集
グラフィック素材(イラストやアイコンなど)を編集する際、選択して編集ボタンを押すと、「フォトエディターを使用すると、グラフィックが画像に変わり、すべてのツールが利用できるようになります」といったメッセージが表示されることがあります。
これは、色変更が可能なグラフィック素材を、通常の写真と同じような画像データに変換しようとしていることを示しています。
フィルターやエフェクトなどの画像編集ツールを使うと、この変換が適応されるので、元々できた色変更の機能が使えなくなってしまう点には注意しましょう。


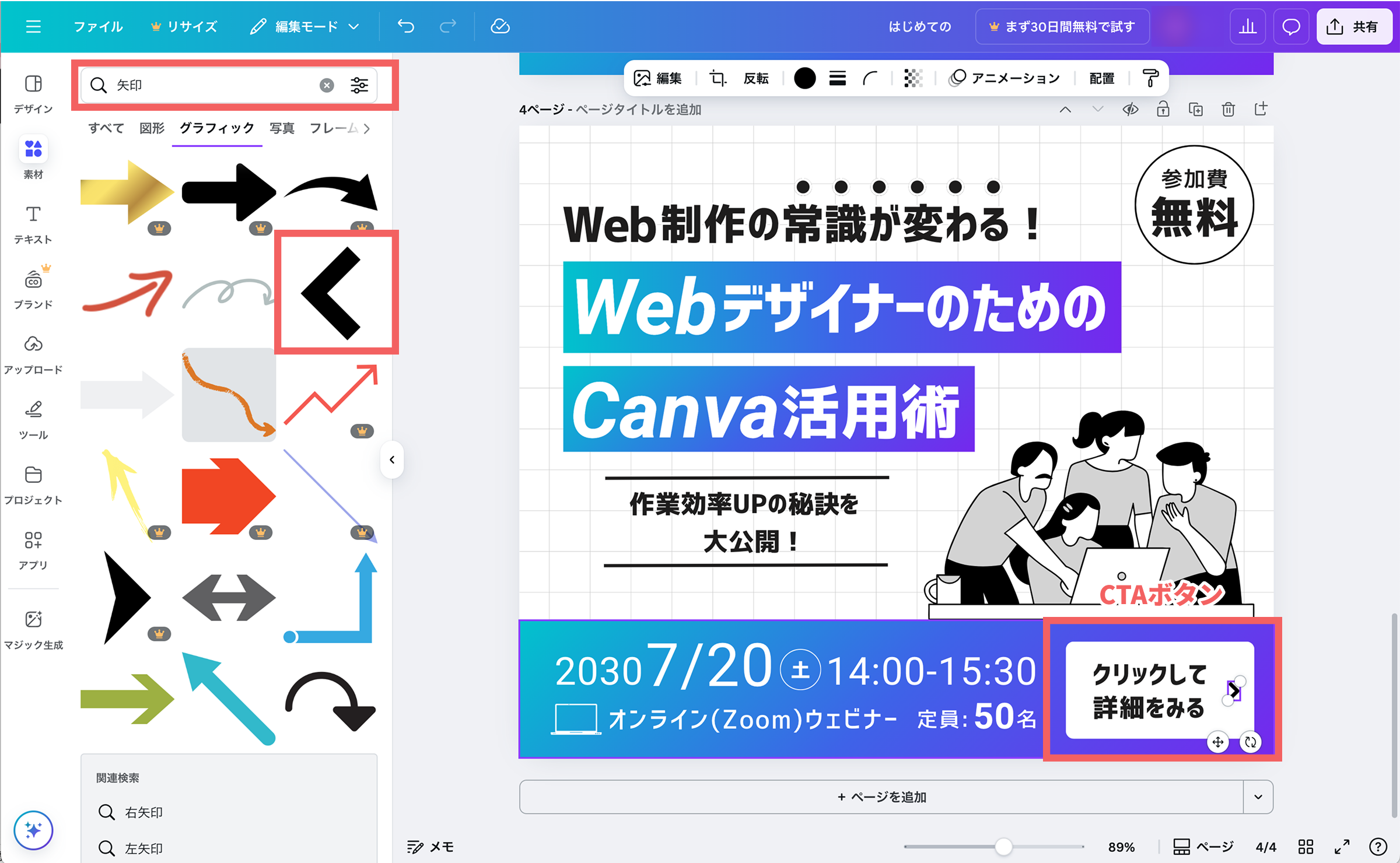
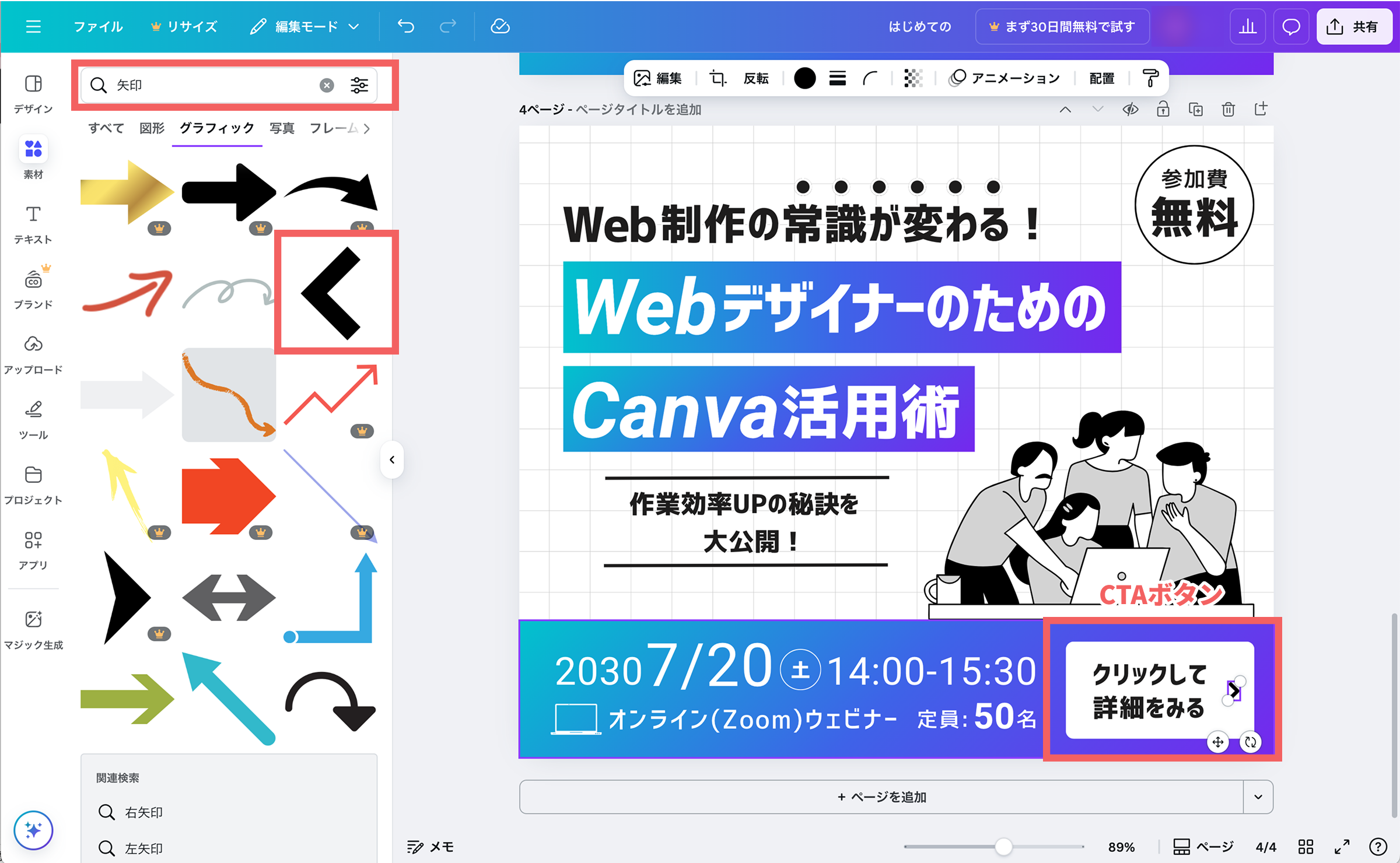
申し込みボタン・誘導テキスト
バナーを見た人に「参加したい!」と思ってもらったら、次は何をすべきか明確に伝えることが重要です。テンプレートにはなかったので、追加していきたいと思います!
四角形でボタンの土台を作り、一言テキストを追加、矢印素材を挿入してCTAボタンを作りました!


背景素材を活用してバナーを装飾
単色の背景に加えて、写真やグラフィック素材を背景として活用すると、デザインに深みと個性を加えることができます。テンプレートにはグリッド線の素材が入っているので、これを削除して別のものに変更していきます。
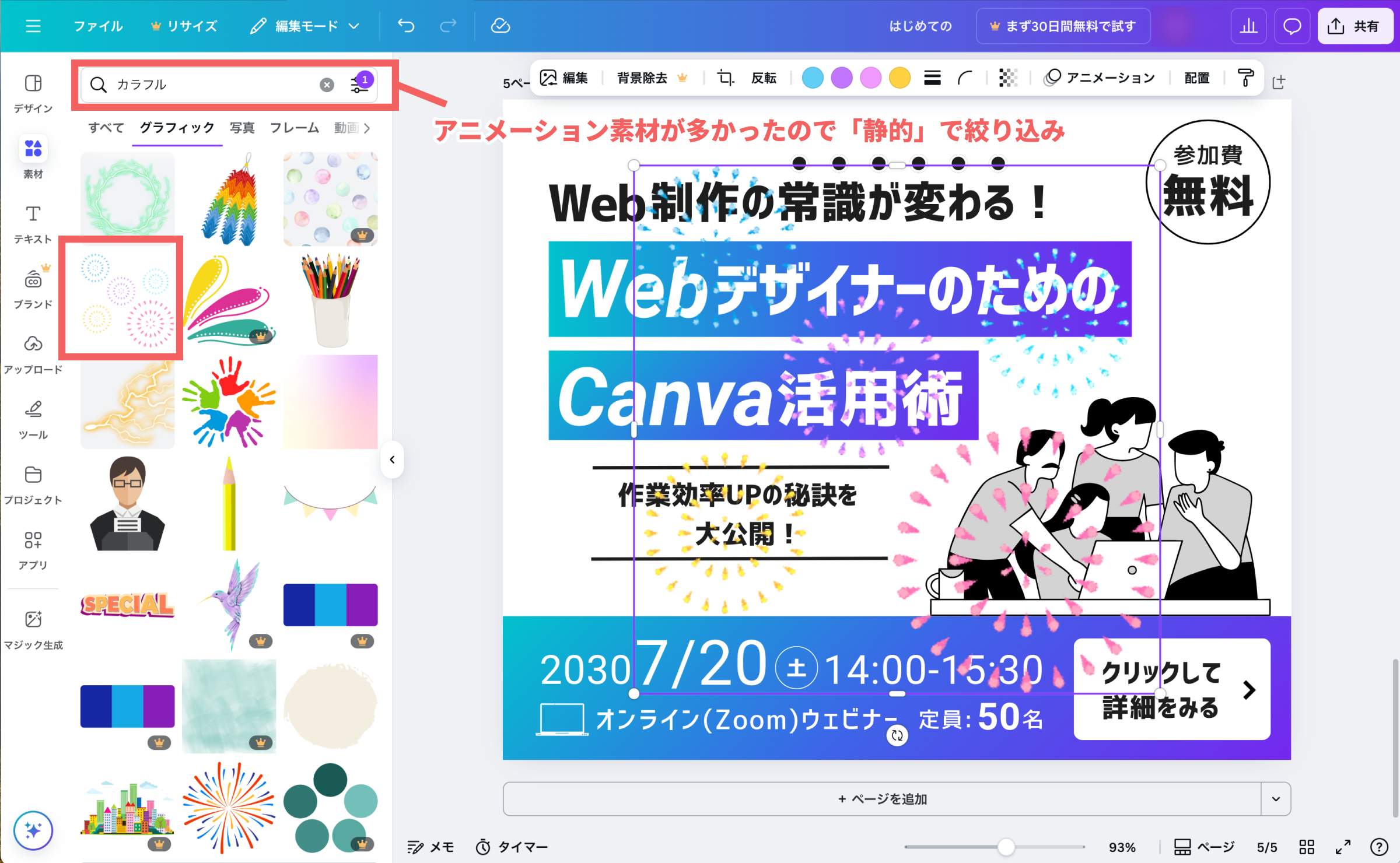
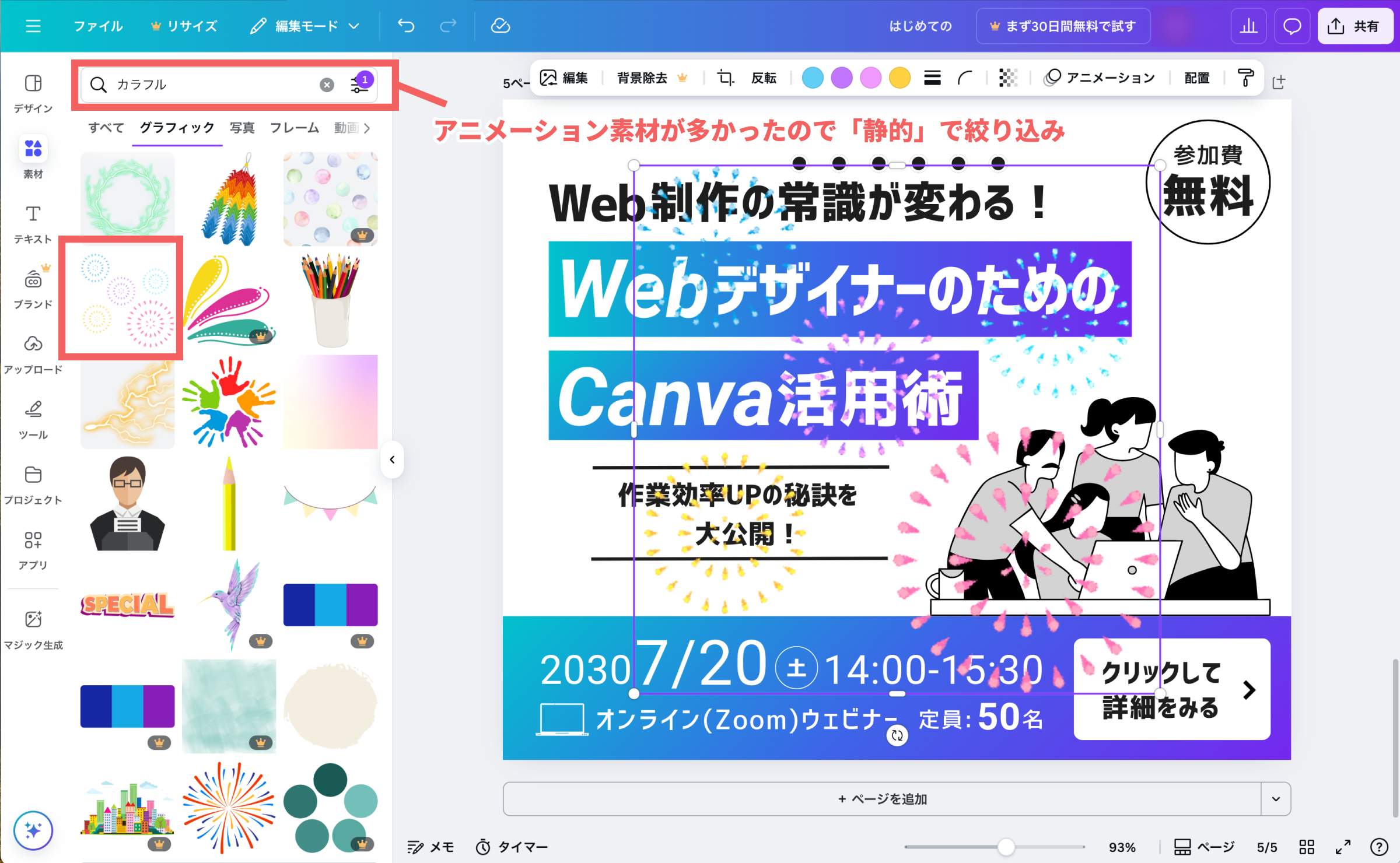
左のサイドバーから素材を選択し、検索バーにキーワードを入力して検索。写真やグラフィック素材から背景に使えそうなものを探しましょう。
今回はセミナーテーマに合わせて、少しデザイン性を加えたいと思うので、カラフルな花火のような素材を追加しました。全体のバランスをみて、透明度を少し下げます。


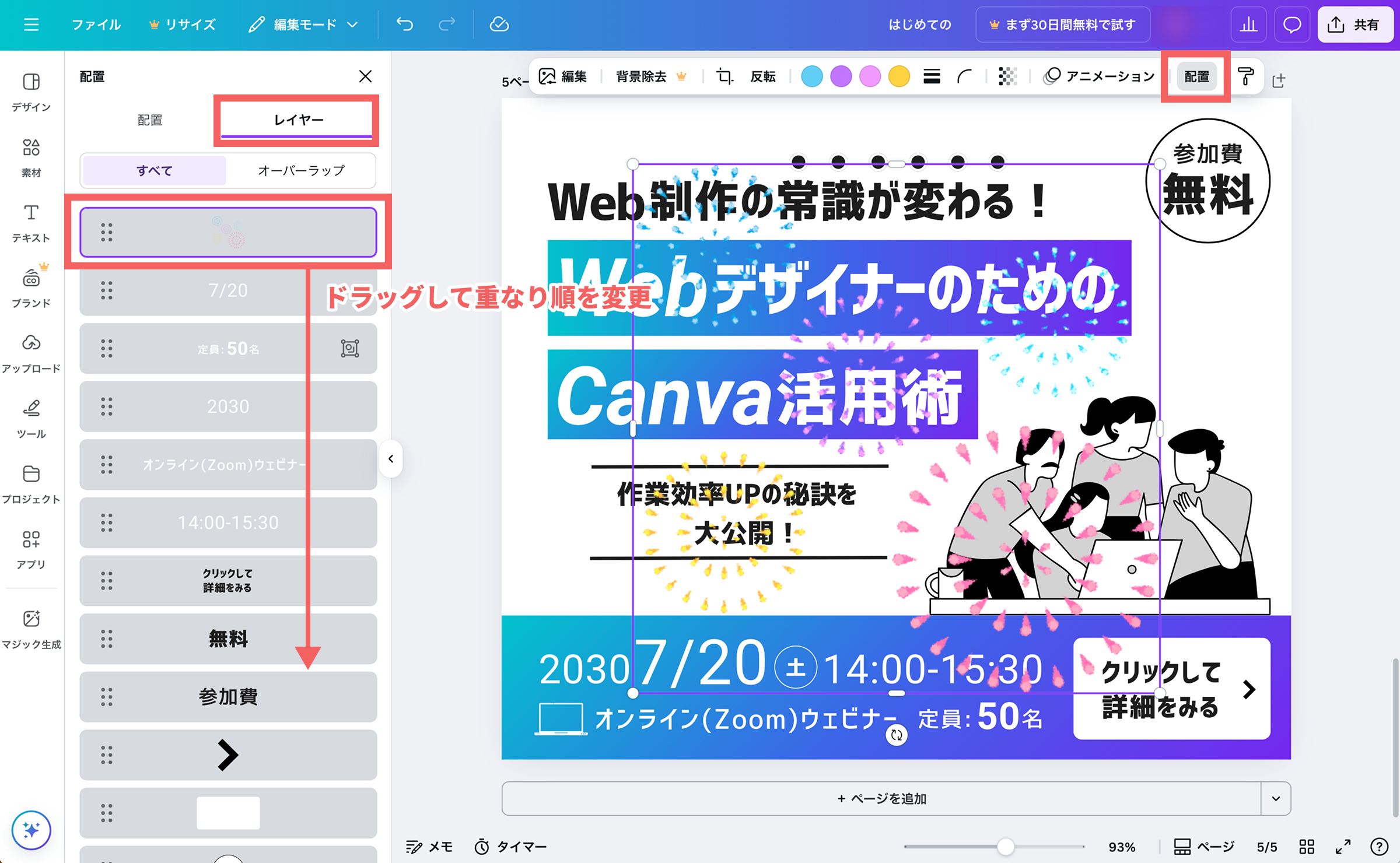
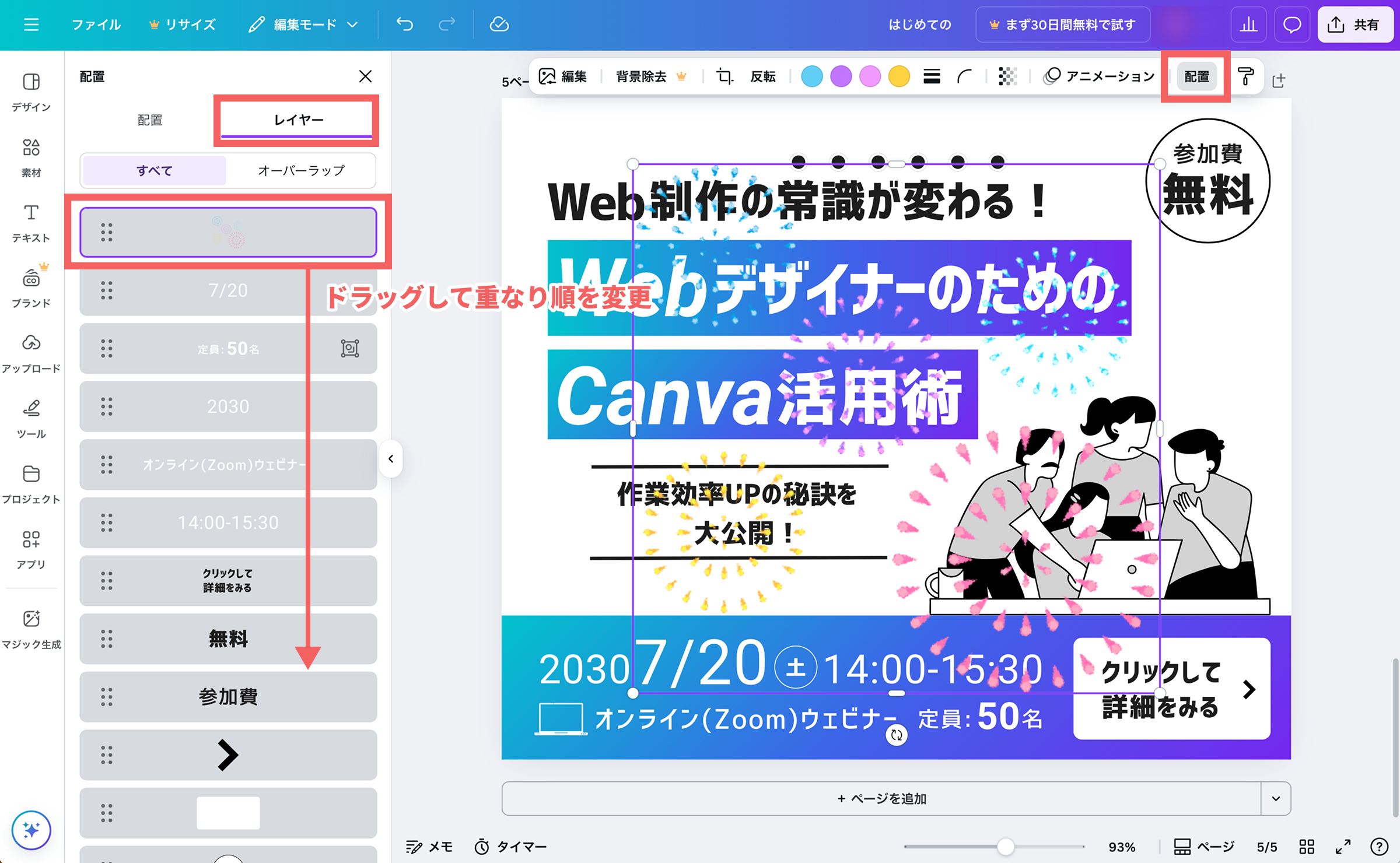
デザインのポイント:レイヤーと背景設定の活用
Canvaのデザインでは、各要素が層(レイヤー)のように重なり合って配置されているので、レイヤーを意識した編集が必要です。要素を選択した状態で配置をクリックし、レイヤータブから重なり順を変更できます。


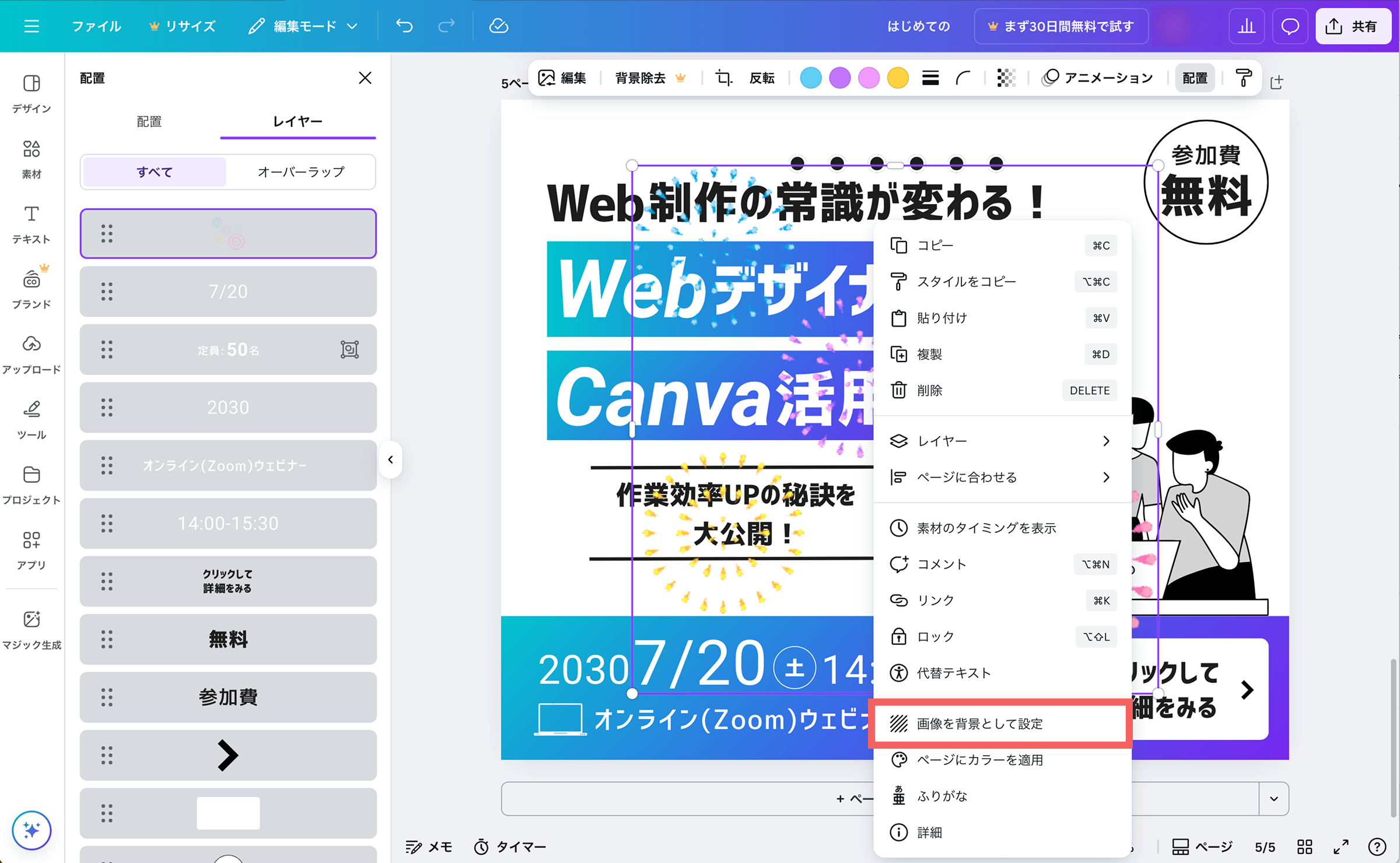
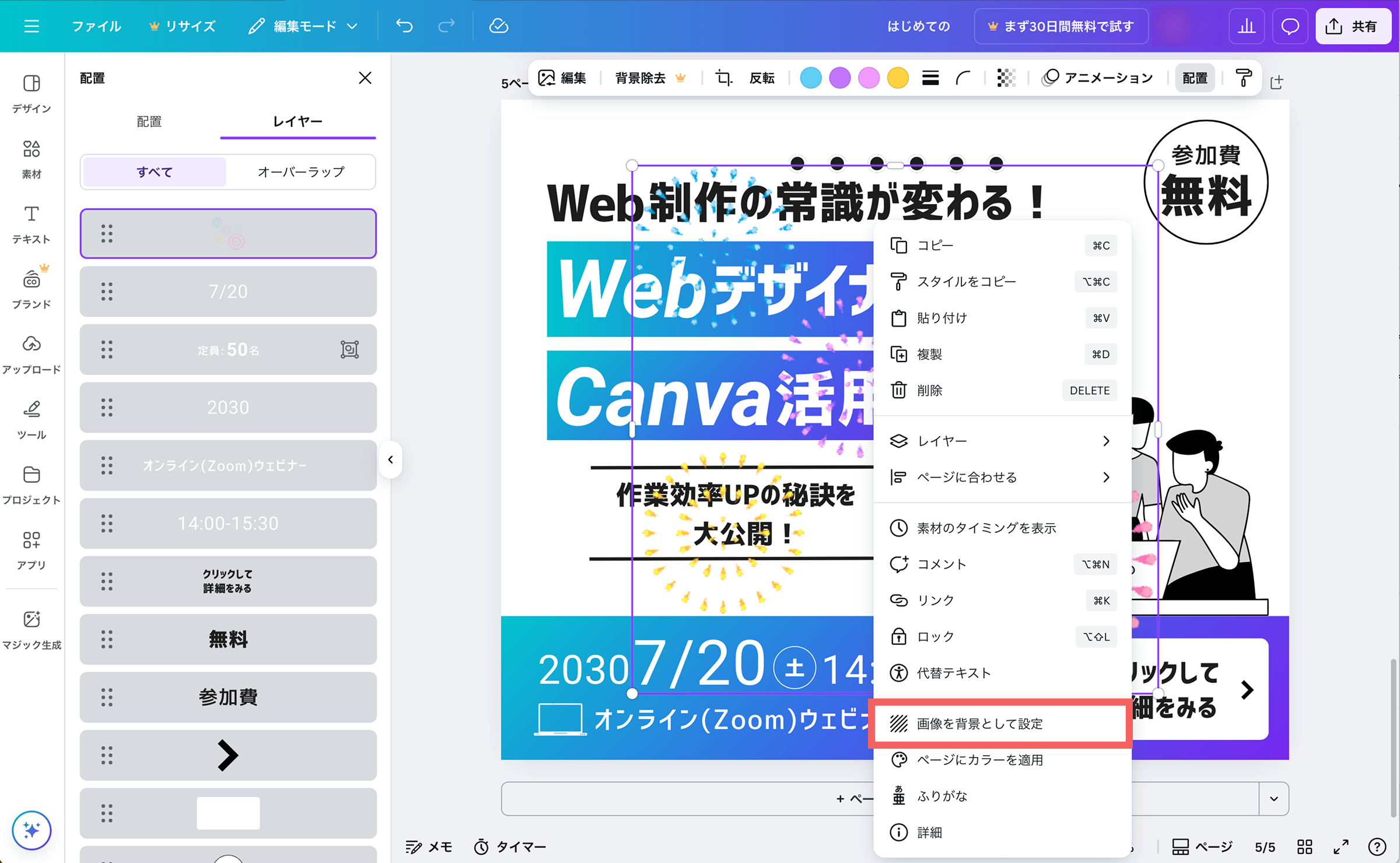
背景にしたい場合は、要素を右クリックして画像を背景として設定を選択すると、簡単に設定されます。


デザイン変更例


バナーの仕上げと調整
いよいよバナーの完成が見えてきました!最後に、デザインの細部を調整して、よりプロフェッショナルな見た目に仕上げましょう。
テキストエフェクトでタイトルの強調
セミナーのメインタイトルをもっと見やすくするため、テキストエフェクトを加えてみましょう。
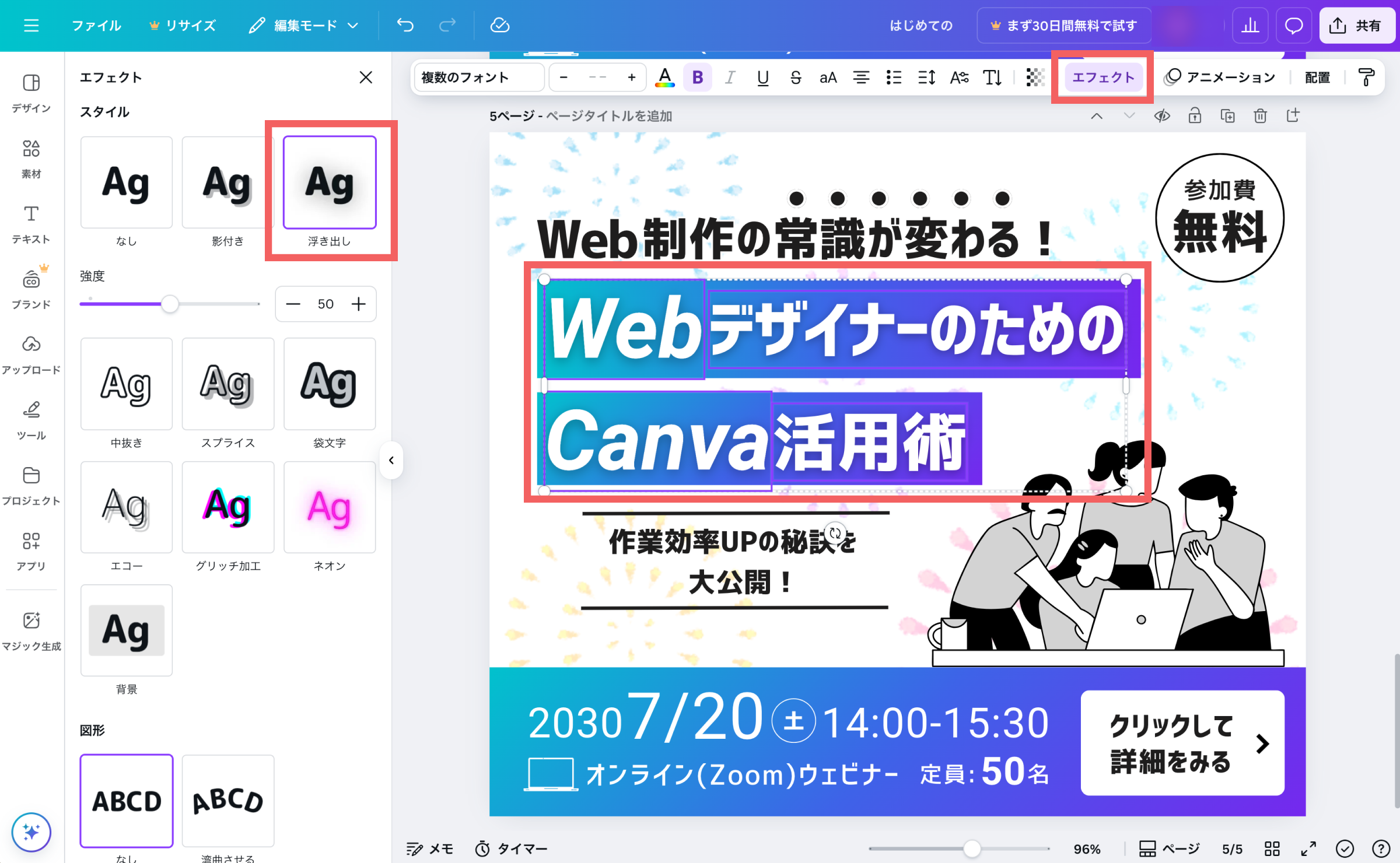
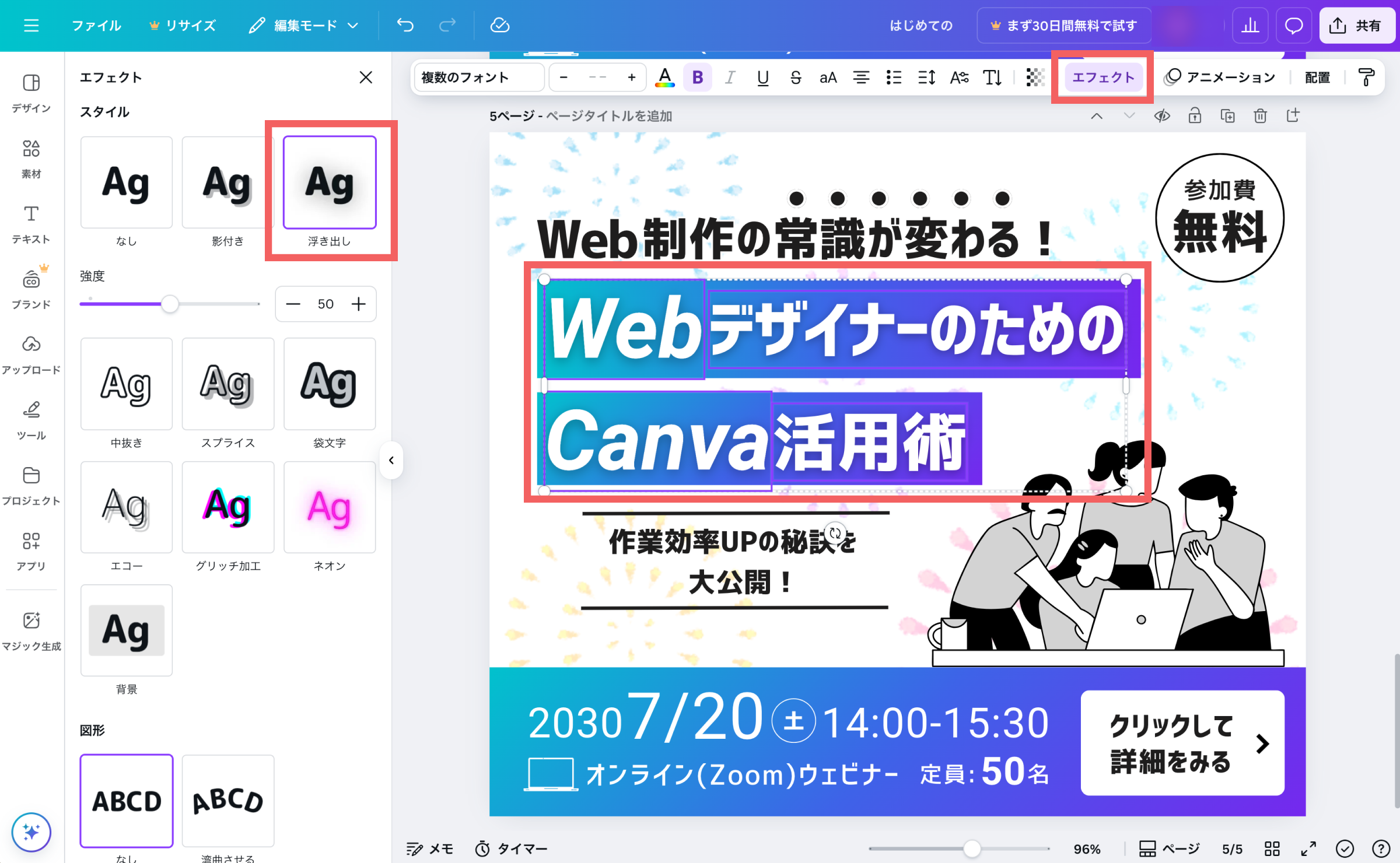
「WebデザイナーのためのCanva時短術」というタイトルテキストをすべて選択し、上部ツールバーのエフェクトをクリックします。「影」「浮き出し」「ネオン」などを試し、背景や全体のカラーに馴染みつつ、視認性の高いエフェクトを選んでみましょう。エフェクトの色や強さも調整できます。


下部の日程などの文字も少し見ずらいので、太字にして浮き出しエフェクトをかけ、「参加費無料」の部分も調整しました。
全体的なバランス調整(余白、要素の配置など)
各要素の間に適切な余白があるか、情報がごちゃついていないかを確認しましょう。
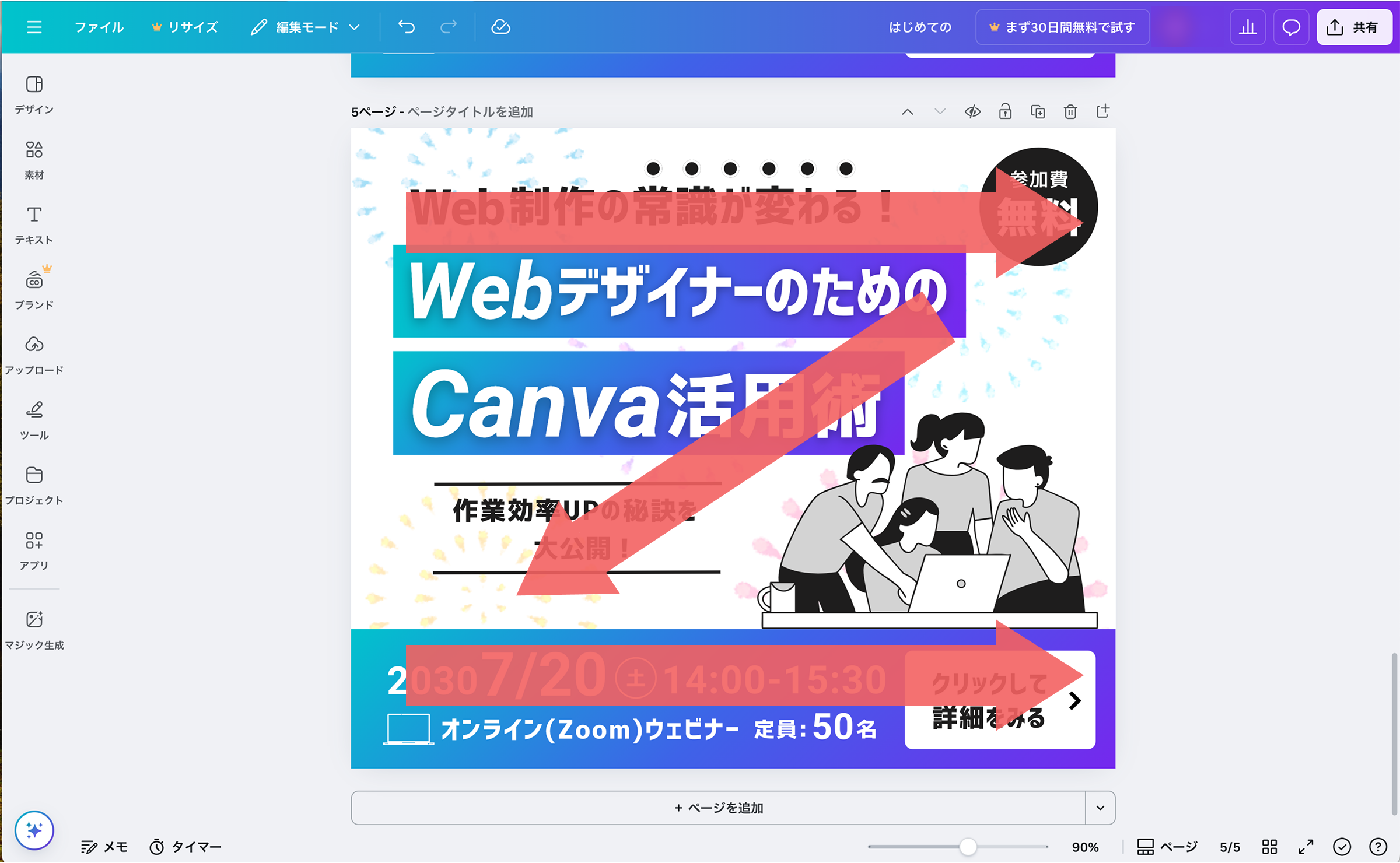
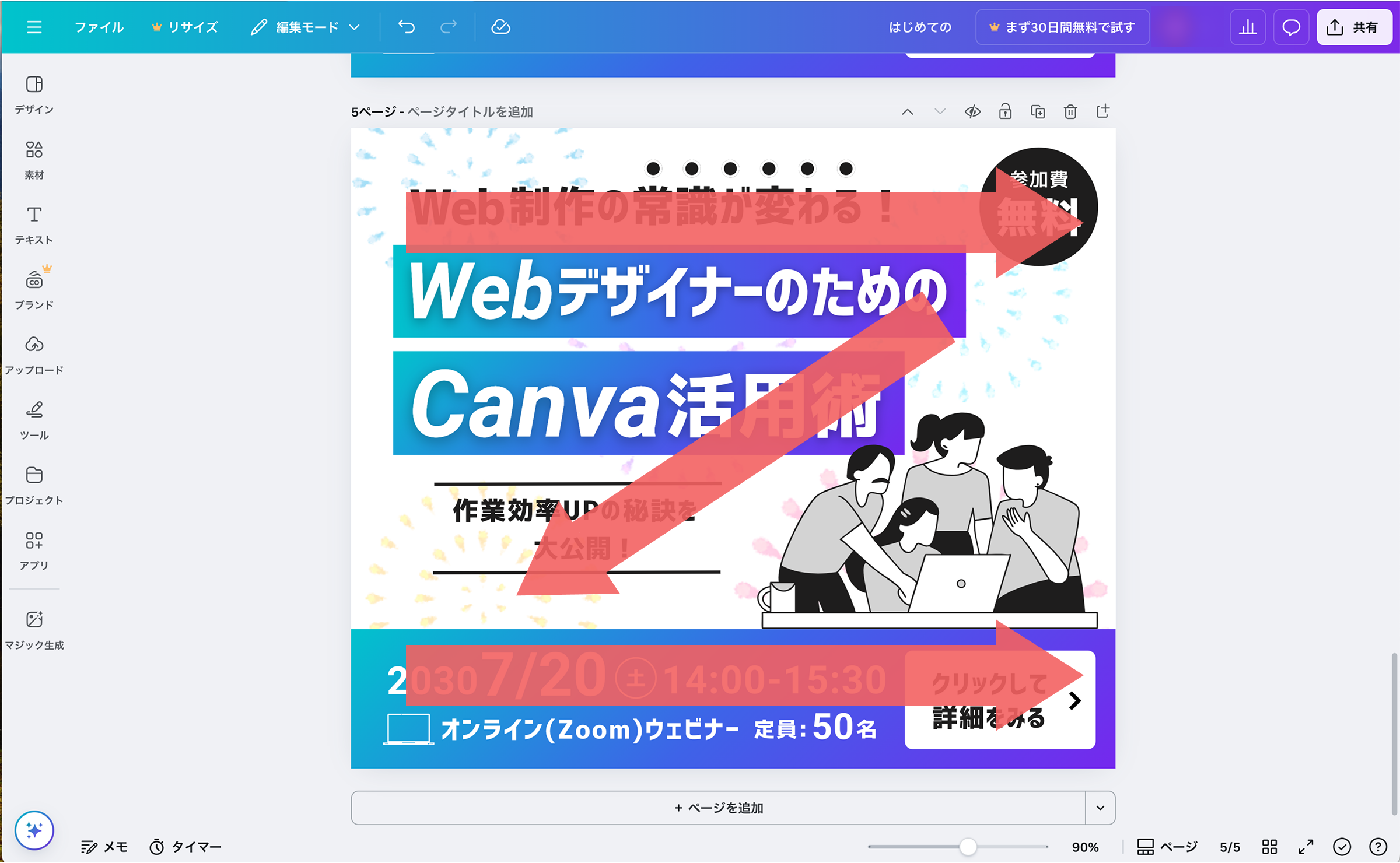
人はバナーやウェブページなどの情報を読む際、左上から右上、そして左下へ斜めに移動し、最後に右下へと視線が「Zの形」に動く傾向があります。重要な情報(タイトル、日時、ボタン)が自然な視線の流れで目に入るように、Zの形でチェックしてみてください。


バナー完成例


まとめ
いかがでしたでしょうか?
今日は、Canvaの様々な機能を組み合わせ、セミナー告知バナーを実際に作成することに挑戦しました。テンプレートのカスタマイズから、写真やイラスト、図形の活用、テキストエフェクト、そして細かい配置調整まで、多くの実践的なコツを学んでいただけたかと思います。
Canvaは、アイデア次第で無限の可能性を秘めたツールです。今回作ったバナーをベースに、色や写真を変えてみたり、別のデザインにも挑戦したりと、Canvaを楽しんで使ってみてくださいね。



お疲れ様でした!